Ultimate Gutenberg post block plugin 2024 🤩
Best Ultimate Post Block Post Grid Post Layouts Post Carousel Post Slider For Gutenberg
FancyPost provides Advanced Post Block, grids, layouts, carousels, and sliders for Gutenberg & Elementor. Includes featured posts and featured sliders.
25+ Post Block Patterns
3 Single Post Template
9 Heading Style Block
Post Filter Without Loading
Powerfull Images Slider
Gutenberg To Shortcode

14-Day Money Back Guarantee, Refund Policy
Best #1 Post Blocks WordPress Plugin
Fancypost is the top #1 Gutenberg Blocks plugin for creating fully customizable grid layouts, post layouts, and advanced post grids. In addition to offering a post grid block, we also provide a wide range of smaller blocks such as Post Block, Post Group, Post Trisec, Grid Hover, Post Slider, Post Carousel, and many others, all with extensive flexibility.
FancyPost Features

Pre-Designed Template
Allow you to customize your post blocks with no coding required, which saves development time also.

Responsive Wining Columns
Display your post as a column block with responsive height controls on any size device.

Advanced Post Query
Arrange your posts using functionalities like setting categories, post order, post query, and more.

25+ Post Block Patterns
Access over 25 pre-designed post block patterns to quickly build engaging layouts.

Heading Blocks
Enhance your content with a variety of stylish blocks and customizable heading options.

Single Post Templates
Easily create and customize individual post templates to match your site’s unique style.

Powerful Image Slider
Showcase images with a robust, fully customizable slider that enhances visual storytelling.

Gutenberg to Shortcode
Seamlessly convert Gutenberg blocks into shortcodes for flexible content placement.

Post Filter – No Loading
Enable users to filter blog posts instantly without page reloads for a smoother experience.

Well Documentation
We have documented every single step so that you can learn about the product features and functionalities conveniently.

Typography & Google Fonts
Customize everything from post title to meta, description, button, and category the way you want with advanced typography options.

Optimized Core Web Vitals
Follows the best WordPress coding standard and is well-optimized to maintain website speed and performance.

Save 90% Development Time
FancyPost requires no coding skills; also it is highly customizable which makes it 100% value for money and also helps you save extra development costs.

It’s Lightweight
No need to worry about loading speed as this plugin is absolutely lightweight and fully SEO-optimized, which complements WordPress and makes the user experience better.

24/7 Customer Support
We have a dedicated customer support team who are ready to serve 24/7. With any sort of queries, Contact Us immediately, and our support team will get back to you ASAP!
FancyPost is a top-notch plugin that provides you with 10 fantastic and customizable layouts.

One plugin that helps you to build a whole page template!
A wide variety of Ready-made layouts or blocks to help you create a template for your website just the way you want.
- Post Grid blocks with different layouts
- Post Trisect with column blocks
- Dynamic post Slider and Carousel
- Post Group with Different Category Selection
Get started with unlimited stylish and responsive templates to create your news, personal blogs, recipes, food reviews, travel blogs, magazines, or any other blog posts.

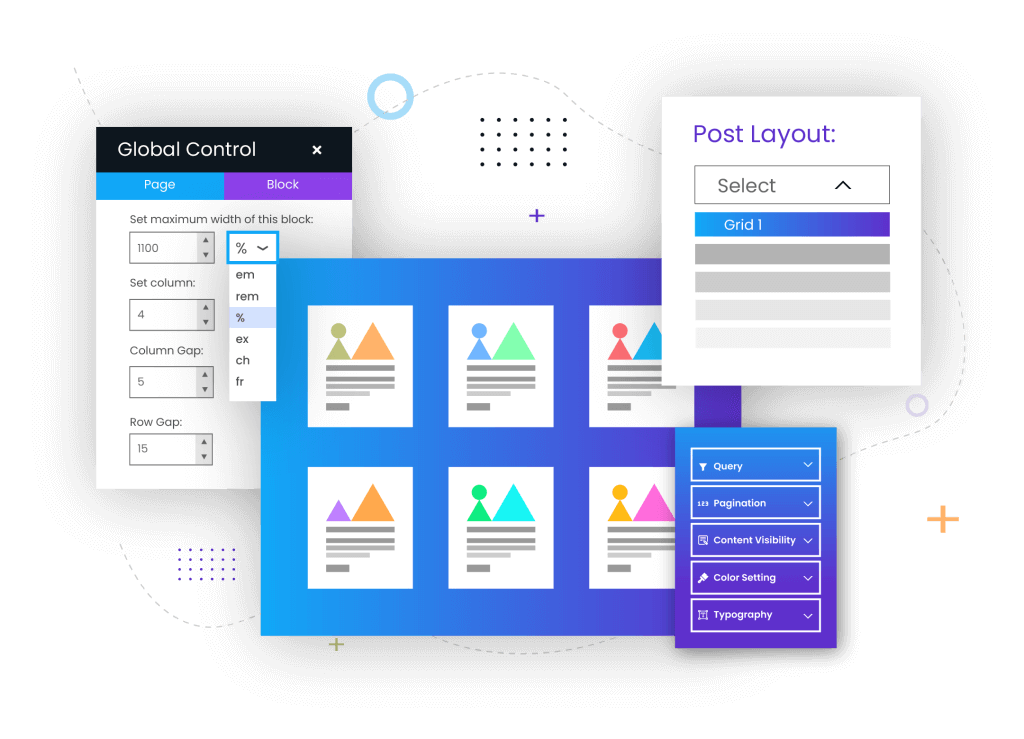
Extensive Controls 🛠
FancyPost masters full control over global, query, content, typography, and others so you can ensure the best visual experience.
- Global style to control post layout, sizing the block, etc.
- Query Builder to sort, reorder, enable and disable aspects.
- Custom Typography and styling options.
- Numerous content visibility options.
- Unlimited color control options.
- Advanced pagination alignment.
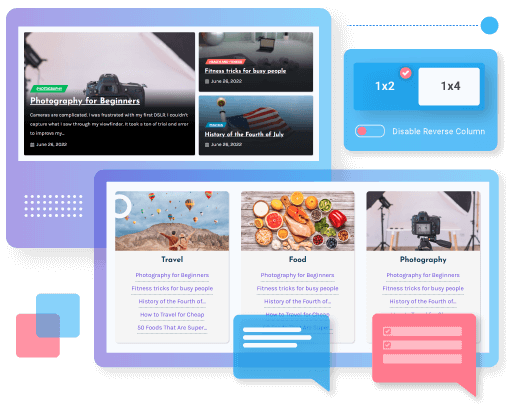
Hybrid layouts
Show off your posts with the FancyPost’s Group and Trisect layout.
- Display similar posts in specific category group blocks.
- Create unlimited group blocks and customize them
- Showcase posts as 3-column blocks with the Post Trisect.
- Responsive height control.
- Set one or multiple categories, customize thumbnail size, and many more.


Powerful Image Slider for Stunning Visual Presentations
Showcase your images with a robust and customizable slider that brings your visuals to life.
- Enhance storytelling with dynamic visual content.
- Improve site aesthetics with smooth, responsive sliders.
- Customize slider settings to match your brand.
- Increase viewer engagement with interactive slideshows.
- Save time with easy-to-configure slider options.
Post Filter Without Loading for Blog Page
Allow users to filter blog posts in real-time, providing a seamless and interactive browsing experience.
- Enhance user experience with fast post filtering.
- Improve site performance by reducing page reloads.
- Enable dynamic content display based on user preferences.
- Increase engagement with interactive filtering options.
- Simplify navigation for large blog archives.
- Reduce bounce rates with immediate content access.
- Provide a modern, responsive user interface.


Single Post Templates for Unique Storytelling
Craft tailored post templates effortlessly, allowing each article to have its distinct design, improving reader engagement.
- Customize individual post designs for specific content types.
- Highlight important articles with unique layouts.
- Maintain brand consistency while offering design flexibility.
- Enhance user experience with visually appealing templates.
- Increase reader retention with engaging designs.
- Save time with reusable, pre-designed templates.
- Easily update post layouts without complex coding.
FancyPost to Unlimited Shortcode
Introducing a powerful feature designed with 💙 for Gutenberg! With our latest update, we are thrilled to announce the addition of the ‘FancyPost to Unlimited Shortcode’ feature. Now, you can easily convert your Gutenberg blocks into unlimited shortcodes, unlocking endless possibilities for customization and versatility.


Better Performance 💪
Lighthouse score (90+)
FancyPost is designed to perform well in the search engine result pages and improve your website engagement.
- Clean code using the latest standards
- Multi-device responsive and fastest WordPress blocks.
- SEO and core-web-vital optimized.
- Lightning-fast loading times keep visitors engaged.
- Faster page-building experience.
Compare with Free Vs. Pro
Core Features
Free
Pro
| Readymade Design | Only Few | All Access |
| Content Custom Color | Only Few | All Access |
| Post Group Customization | Only Few | All Access |
| Post Trisect Customization | Only Few | All Access |
| Individual Ground | × | ✓ |
| Custom Query | × | ✓ |
| Custom Typography | × | ✓ |
| Love React | × | ✓ |
| Priority Support | × | ✓ |
What Our Users Says
Reviews from our customers and well-wishers
“I have tried many plugins and this is the best. It is easy to use, has so many themes, and is free!

Roman Rybakov
Frontend Engineer
“I dropped it in the Kadence theme and got an instant news site, very nice plugin.

The Newb
Developer
“Not overwhelming, but useful. Need to add more design. It will be useful if have 20-30 layout and designs . . .

hellowtoddchan
Full-Stack Developer
“WPQode, thank you for your wonderful software. The WordPress community really appreciates it.

Eric Colon
Programmer
“Really, this is awesome addon for gutenberg post block, I want more layout. Thanks

brandimarcene
Software Engineer
“Awesome plugin, But i face a problem, When i add new post block, its not autometically update in gutenberg . . .

raylee17
WordPress Developer
“It’s better than I expected from any blog layout plugin. No need for an external page builder plugin.

Scott Zeman
IT Specialist
“I am glad I tested this plugin because it is incredibly customizable. I would strongly recommend it.

Eric Dye
Engineering Student
“I’ve found the best plugin for post grids yet! It’s customizable and fast support too!

Senri Miura
Front-End Web Developer


100% No-Risk Money Back Guarantee!
If there is an issue and we are unable to resolve it, we will issue a refund. All purchases at Pluginic.com come with a 14-day money-back guarantee. However, this does not mean that refunds are issued upon request; they are only issued if we are unable to fix the problem. Given the thousands of themes and plugins that could potentially conflict with ours, it’s natural to encounter issues. Please read our refund policy.

We do not store any credit card information in server, payments are processed by gateways and site is secured by 128 bit SSL encryption.
Frequently Asked Questions
Answered all frequently asked questions, Still confused? feel free to open a support ticket.
This plugin is really user-friendly, so you don’t have to go through any hassle or complicated processes to use this. Simple, install and activate this plugin and experience a custom fancy blog layout in your WordPress. All you need to do is just stay on the Block editor mode, not the Classic editor.
If you want to switch to the block editor of your WordPress site from the classic editor, simply do the following- – Go to any of the posts or pages from your WordPress dashboard. – Select the particular post or page that you need to edit. – Now from the main page, navigate to the “Editor” menu in the right-hand column. – From the editor menu, select the “Switch to block editor” option, and it’s done.
Once activating the plugin, create a new page. After creating the page, you can name the page, and then you will see an (+) icon, which is the add block button. Simply click on it, and a new menu including all the Gutenberg blocks will appear.
Now, search with “post block” and once get the block, click on it. From here, you can customize the settings from the right sidebar “Block” option. Once done with the customization, just click on “publish”, and it’s done.
If you want to arrange blocks in WordPress, simply go to any page or post and click on the toggle block inserter button which is the top menu (+) icon. And then, you will get the blocks, and from here, you can arrange them as you wish.
Just like before, go to the page and select the post block option. Then from the right sidebar, select the “Block” option, and then choose the “Global Control” option. Now, from the drop-down menu, you can select the post layout option and get the preferred grid for you. And, don’t forget to add the columns of your post from the same setting menu.
Just like before, go to the page and select the post block option. Then from the right sidebar, select the “Block” option, and then choose the “Global Control” option. Now, from the drop-down menu, you can select the post layout option and get the preferred grid for you. And, don’t forget to add the columns of your post from the same setting menu.
You can add a post group in the same way as adding a post block. Create a new page > click on the block button (+) icon > search with “post group” > lastly click on it. Now, you can see the post group setting option on the right side of your WordPress dashboard.
You can add more than one post to a specific group post. Make sure to give a group title, select the total post to show, provide a group image, specify the image size and enable or disable the custom height. Once done with the changes, publish the post.
To filter posts in WordPress, you can use the Gutenberg post blocks plugin. Go to the block section of this plugin exactly as shown earlier. From there choose the Query option and set the category and post order, and publish the post.
Select the Content Visibility menu from the Gutenberg post blocks plugin’s Block section. Then enable the Show post Taxonomy option and publish the post.
Go to the block section of the Gutenberg post blocks plugin, and from the global control section menu, you can select the column of the posts and column gaps.
Ready To Enhance Your Website’s Design With FancyPost?
With Fancypost Plugin, You can build your own professional blog, magazine, recipe, travel, fashion, portfolio blog or whatever you want. No coding skills are required! Work with any themes, Try FancyPost for free! No credit card is required. Free download here 100% Free.




