Pluginic
Topics :
Unlock powerful features to grow our business!
Get The PRO 🚀Increase Content View with the Post Grid Interactive
Updated:In This Article :
The Post Grid Interactive feature of the FancyPost plugin is very important for making your website's content look good. It helps make your content more attractive and interesting for visitors. When your website pages are well-organized and look nice, it becomes easier for people to use and enjoy.
This feature helps make your website more user-friendly. When visitors find your content easy to read and engaging, they are more likely to stay on your site longer. This makes the Post Grid Interactive feature a great tool for improving how people experience your website.
Here, we will discuss the Post Grid Interactive feature of the FancyPost plugin. This Gutenberg post blocks plugin is one of the most comprehensive and easy-to-customize plugins for adding WP Ultimate Post Grid. It includes all the features you need to effortlessly create beautiful posts for your site.
Process of Using the Post Grid Interactive
Follow these steps to utilize the Post Grid Interactive feature on your WordPress website:
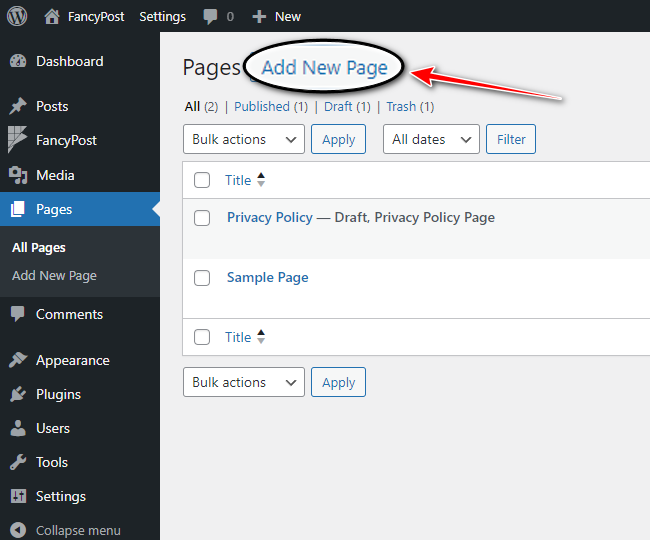
Step 1:
Go to your WordPress dashboard and select "Add New Page."

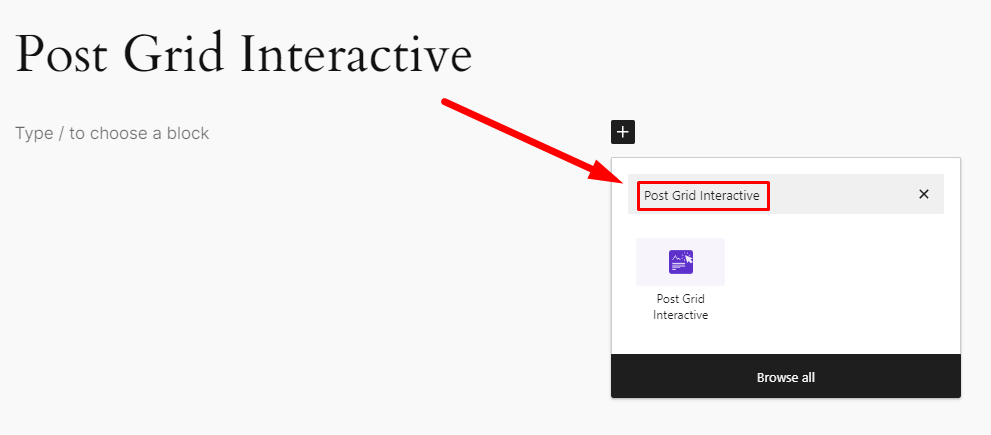
Step 2:
Click the '+' icon on the right side and type "Post Grid Interactive" in the search box. Click the search icon.

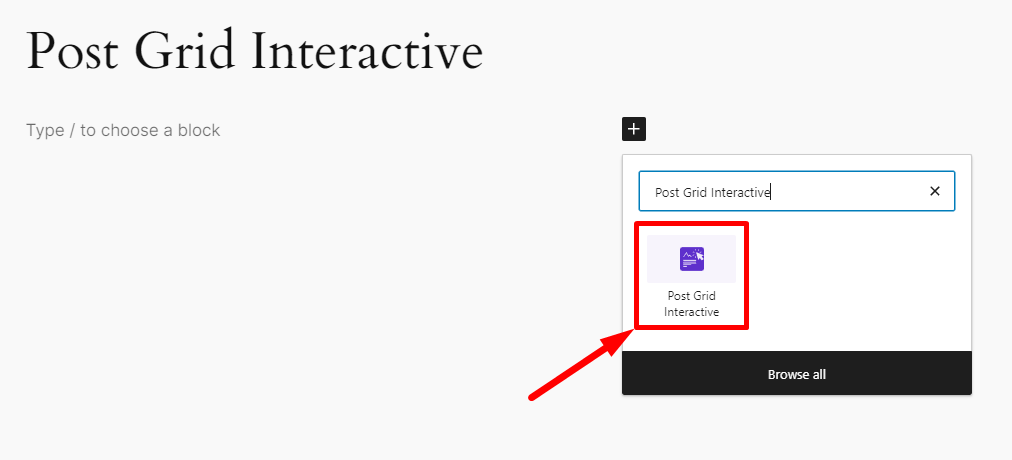
Step 3:
From the available blocks, select "Post Grid Interactive" to see how it works.

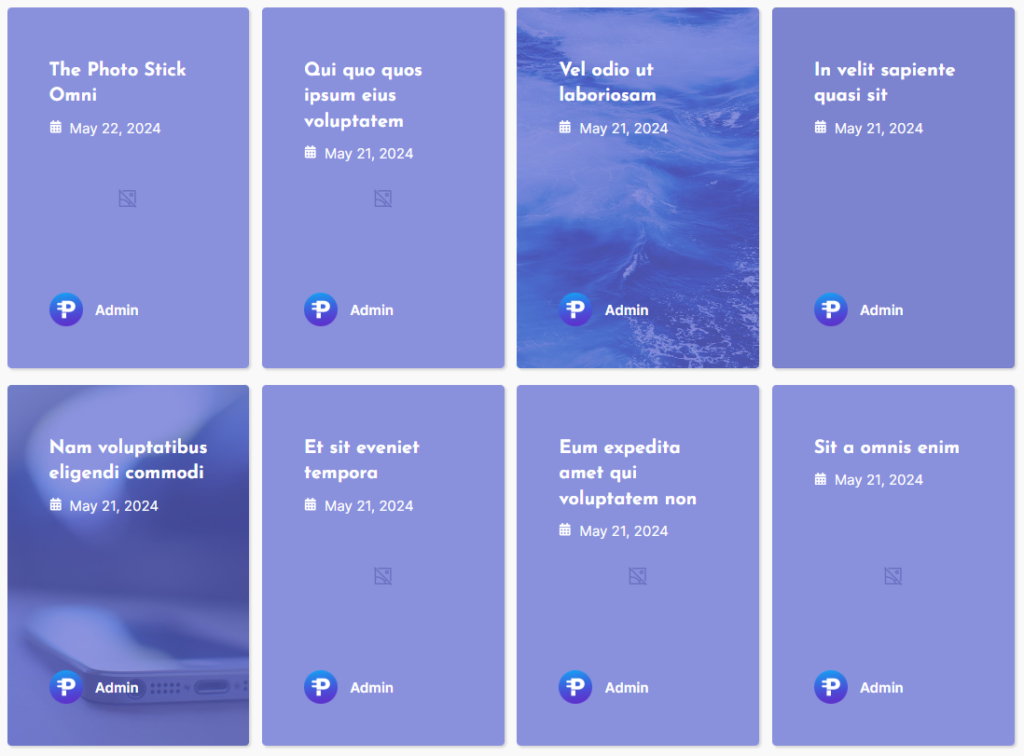
Step 4:
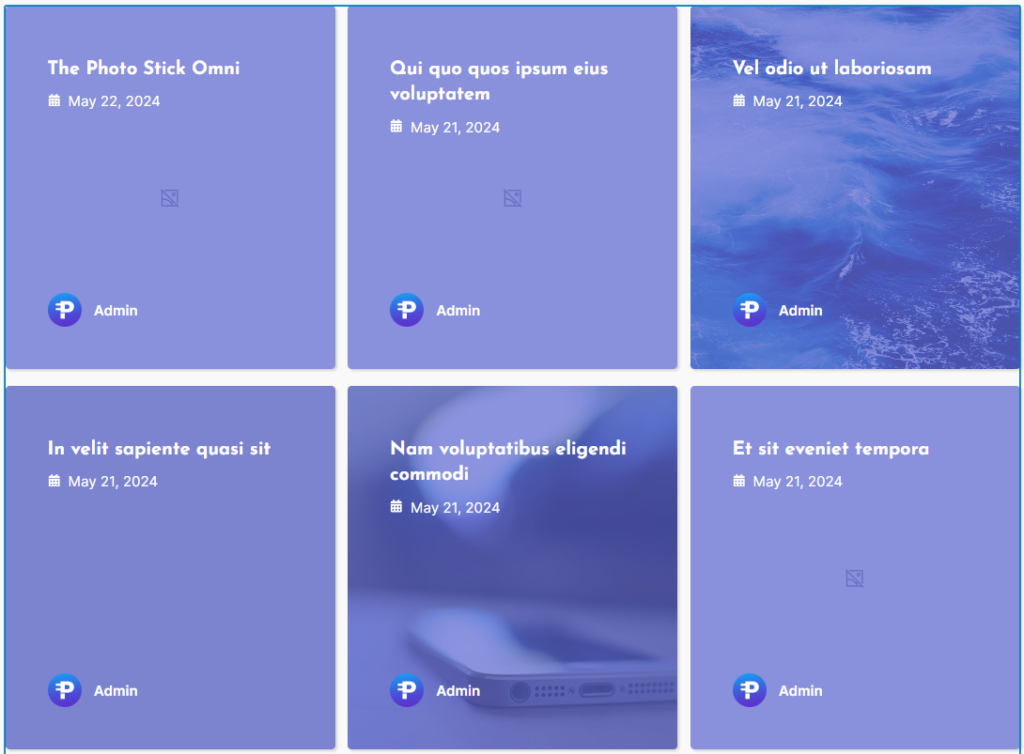
After clicking on "Post Grid Interactive" you will see your published posts displayed in a grid layout on your page.

Step 5:
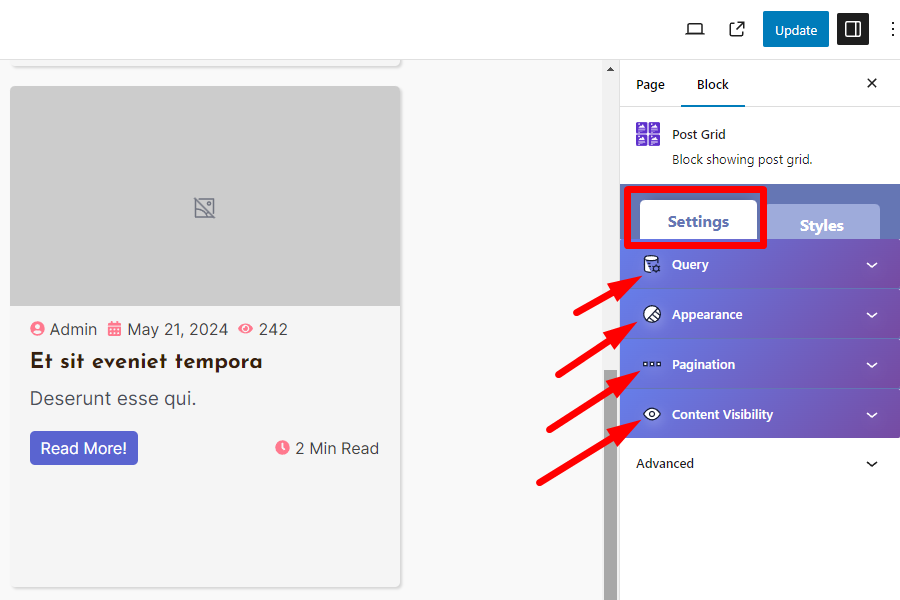
Use the customization options in the Post Grid to beautifully showcase your posts. In the settings on the right side, you'll find:
- Query Setting
- Appearance Setting
- Pagination Setting
- Content Visibility

Step 6:
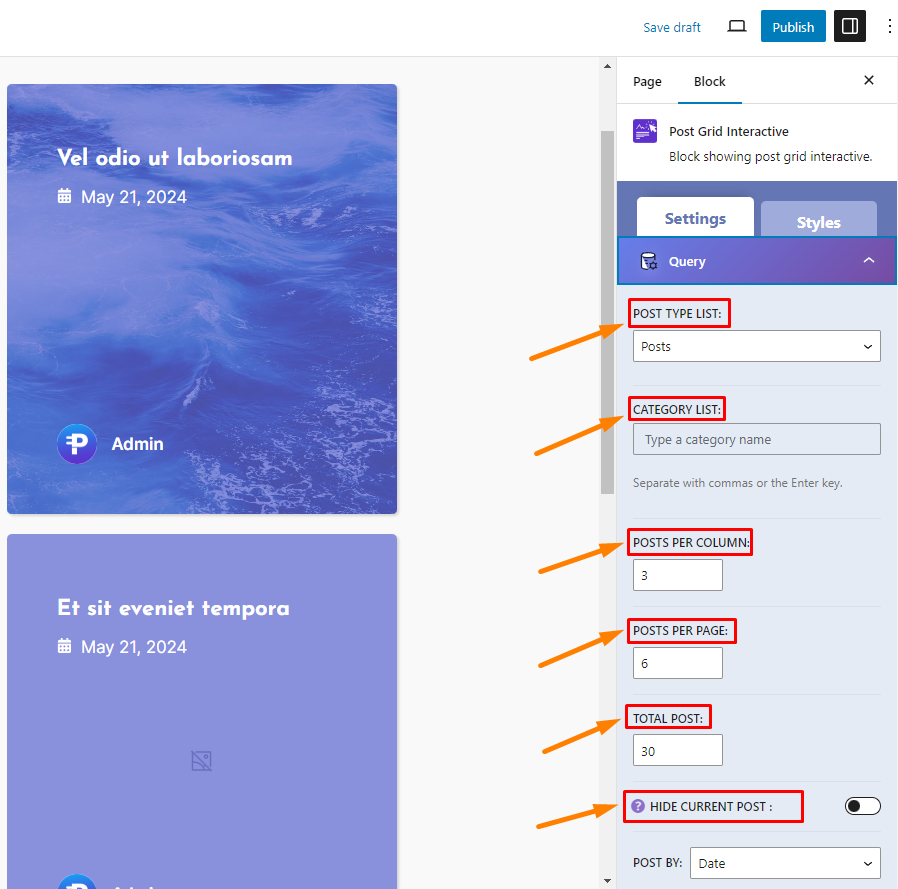
In Query Setting, you can organize your published posts using options like "Post Type List," "Category List," "Posts Per Column," "Posts Per Page," and "Total Post." You can also use "Hide Current Post" to show or hide any post.

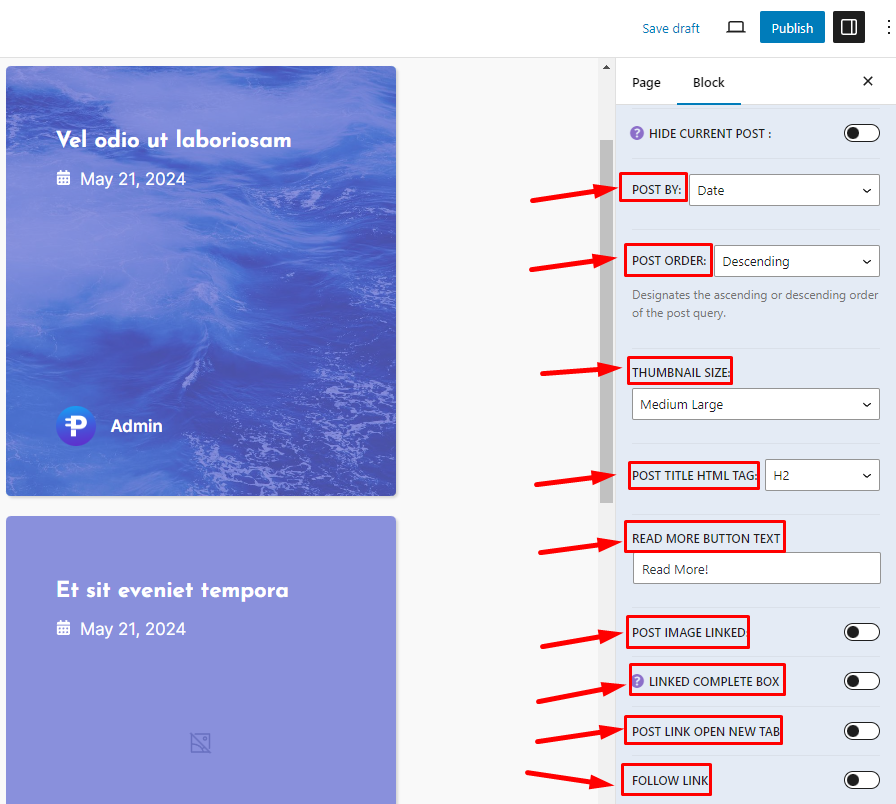
Further customization options include "Post By," "Post Order," "Thumbnail Size," "Post Title HTML Tag," "Read More Button Text," "Post Image Linked," "Linked Complete Box," "Post Link Open New Tab," and "Follow Link."

Step 7:
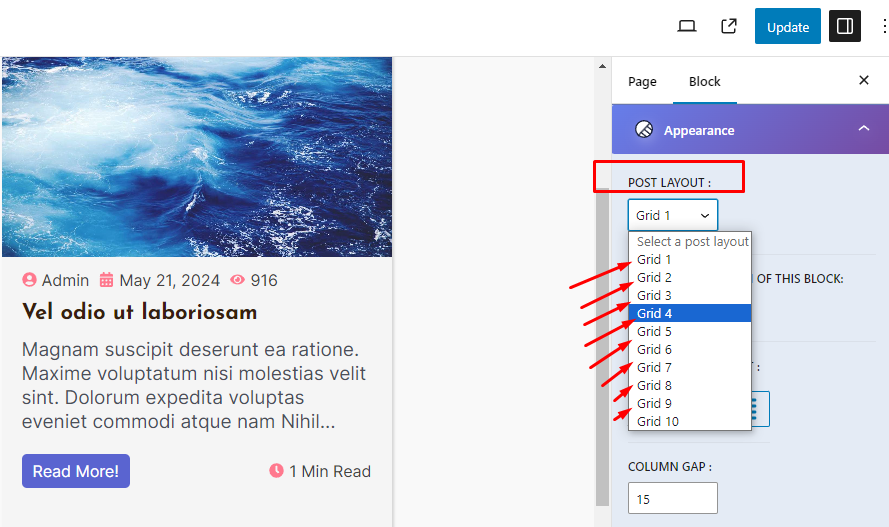
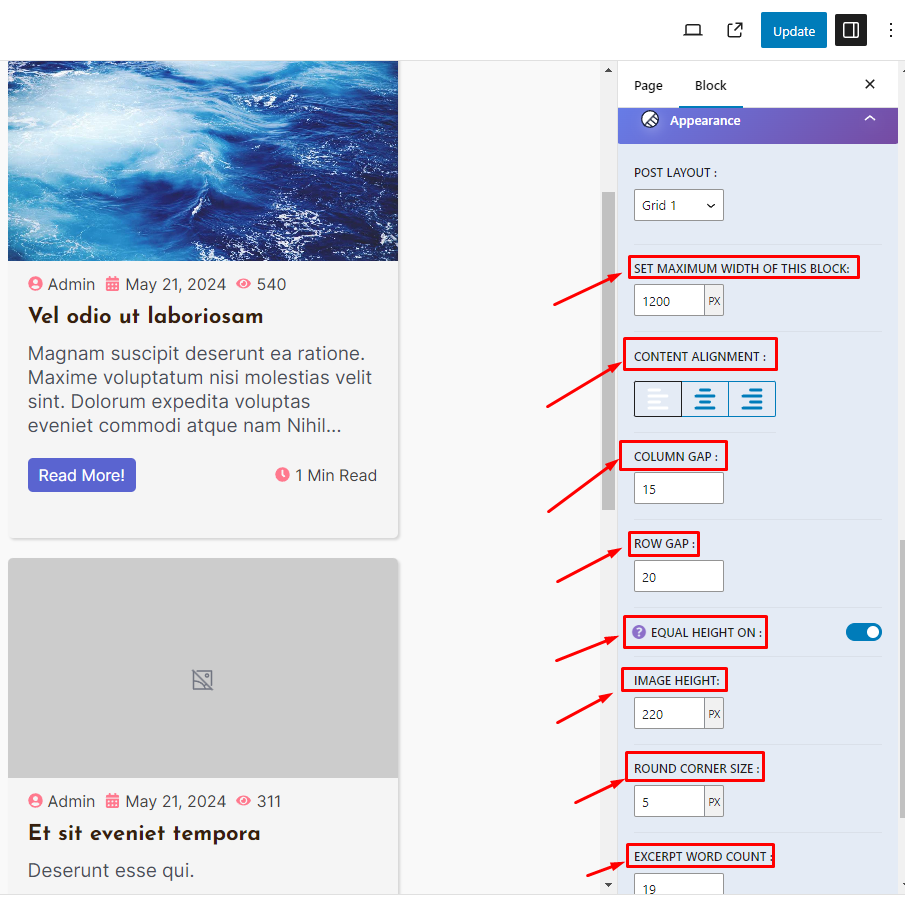
Appearance Setting includes the attractive Post Layout feature of FancyPost with 10 layouts, offering various ways to display your posts.

Other useful options include "Set Maximum Width of This Block," "Content Alignment," "Column Gap," "Row Gap," "Equal Height On," "Image Height," "Round Corner Size," and "Excerpt Word Count."

Step 8:
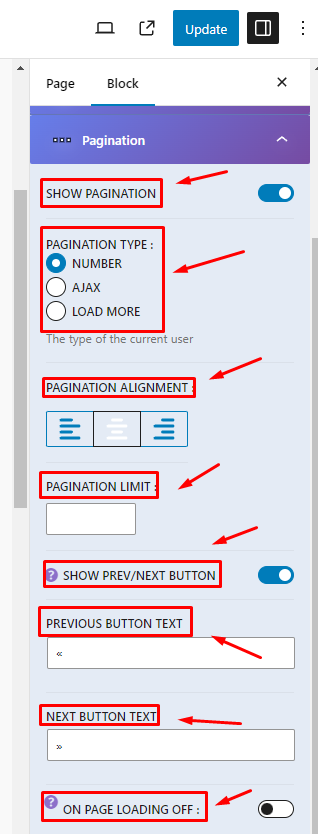
In Pagination Setting, use "Show Pagination" to show or hide pagination. Additional options include "Pagination Type," "Pagination Alignment," "Pagination Limit," "Show Prev/Next Button," "Previous Button Text," and "Next Button Text."

Step 9:
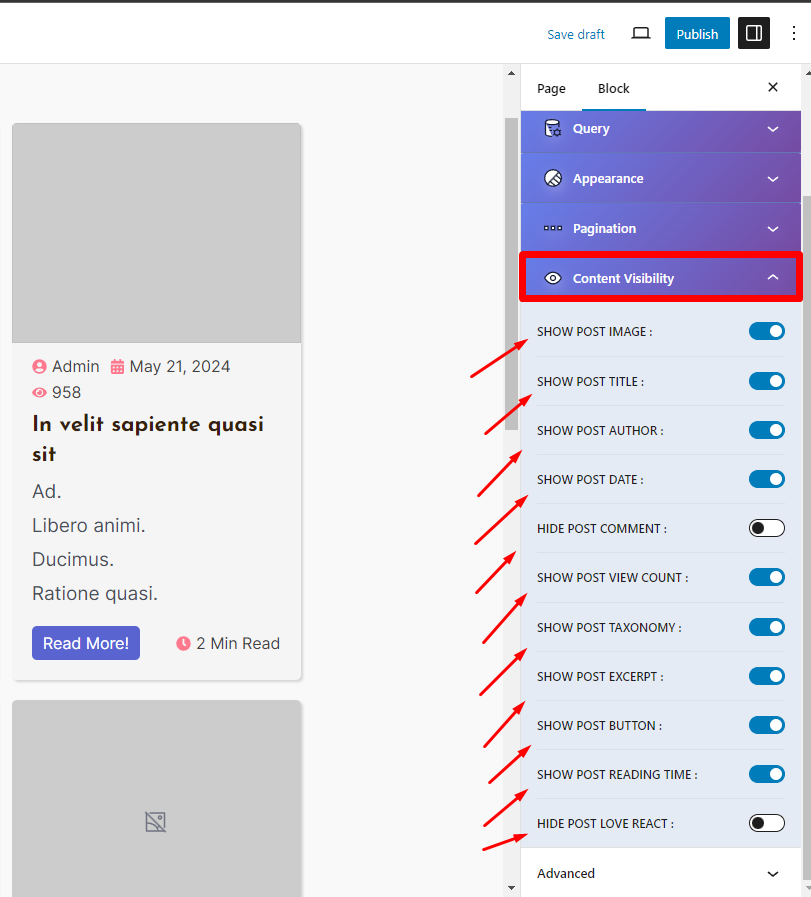
Content Visibility allows you to show or hide elements like "Image," "Title," "Author," "Date," "Comment Count," "View," "Taxonomy," "Excerpt," "Button," and "Reading Time." You can easily make these customizations without knowing any coding.

Step 10:
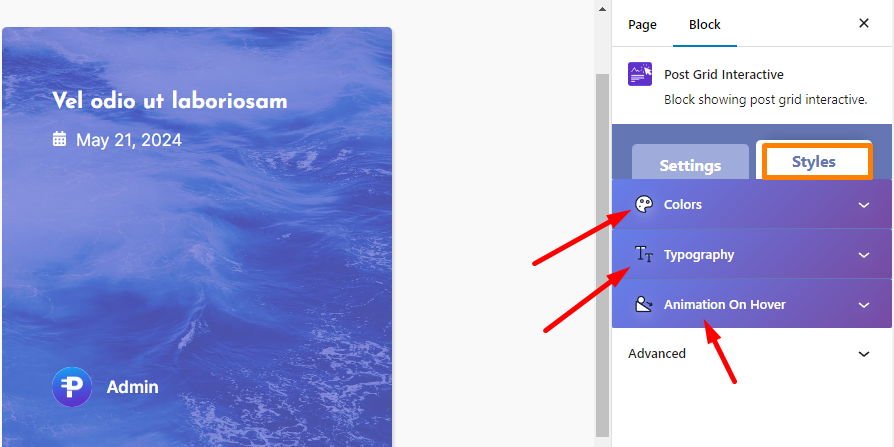
To make your posts more engaging, use the Style on the right side, which include options for Color, Typography, and Animation On Hover.

Step 11:
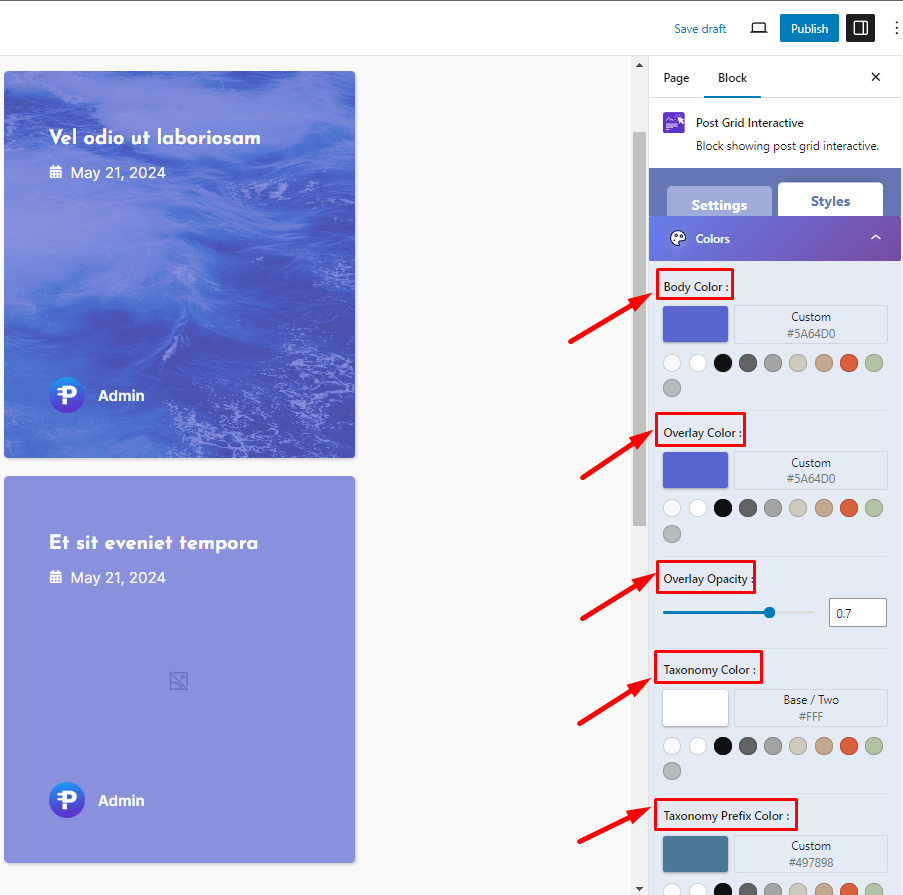
In the Style's Color section, you can change the "Body Color," "Border Color," "Taxonomy Color," and more to customize your post colors.

Step 12:
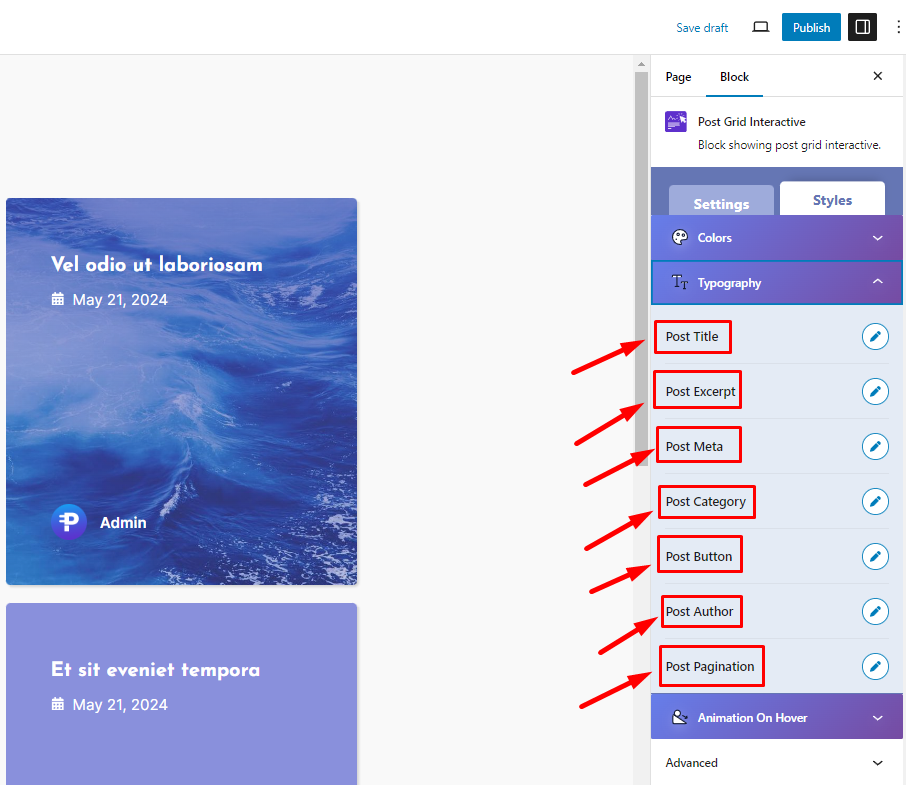
Use Typography to edit the "Title," "Excerpt," "Meta," "Category," "Button," "Author," and "Pagination" of any post.

Step 13:
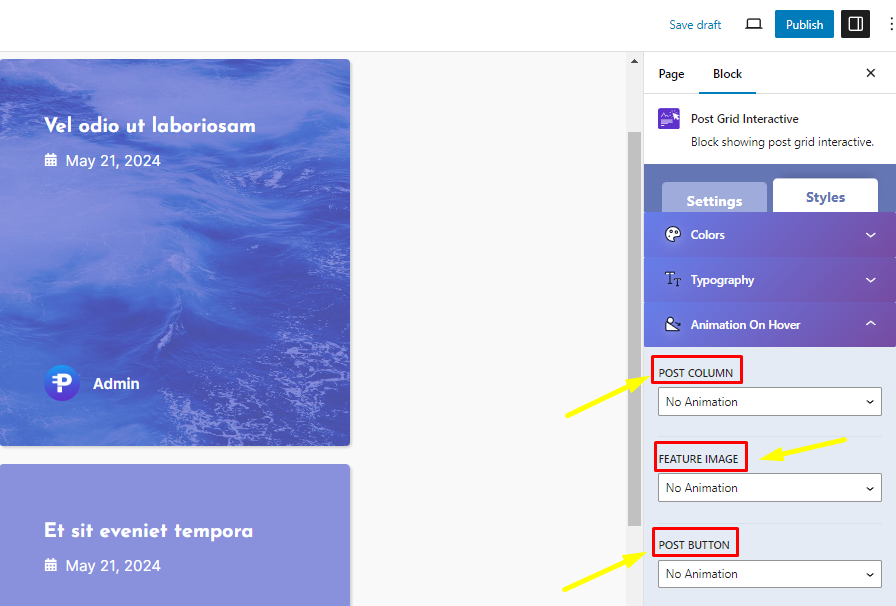
In Animation On Hover, you can add or disable animations for "Post Column," "Feature Image," and "Post Button."

Step 14:
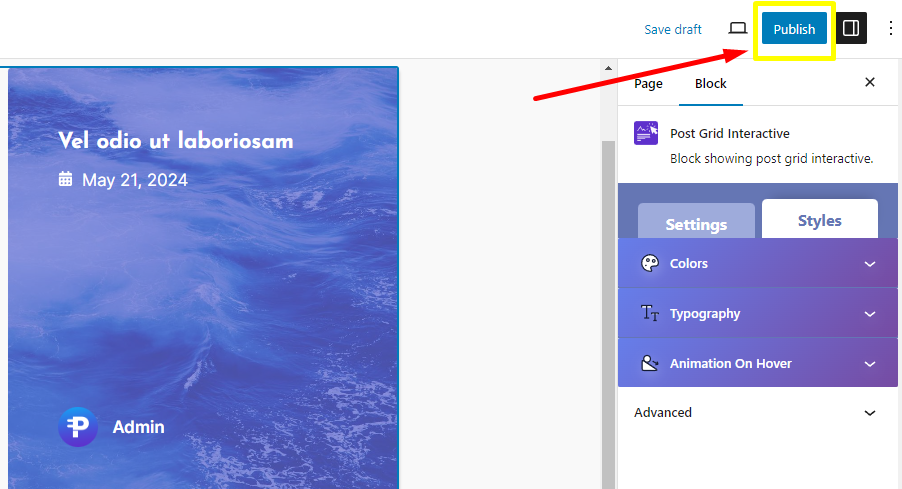
Once you've finished editing your "Post Grid," click the "Publish" button to complete the process.

This well-optimized plugin ensures that you don't have to worry about speed and performance issues on your site. It is especially suitable for beginners with no coding expertise.

Need Custom Solutions?
We bring you the most affordable WordPress development and customization services, provided by our expert developers to craft your site.

