Are you searching for the best ways to create a video gallery on your wordpress site?
Although you can embed videos one by one on your site, it looks messy, takes up a lot of space, plus it’s not user-friendly at all.
So, if your website is video-centric and you mostly deal with videos, you must post videos daily on your website. In that case, you need to have a proper video gallery to display your videos on the site.
While there are different approaches to adding a video gallery to your website, we will take you through the most comprehensive solution.
Today, in this guide, we’ll share how to add video gallery in wordpress using a video gallery plugin.
But before that, let’s take a look at why creating a video gallery on your WordPress site is so important.
Why Should You Add A Video Gallery In WordPress?
Today, video has become one of the most important factors to consumers.
And, with the expanding and evolving demand for video, it becomes crucial for marketers also to fit into consumer preferences.
Not believing our words? Then, let the research and statistics do the talking-
- According to HubSpot, 66% of consumers have watched video content (i.e., product demos, reviews, FAQs, unboxing, etc.) to learn about a brand or product.
- Another study finds that 13% of consumers watch videos to “explore an interest or passion,” while 11% want to “learn something new.”
- According to Optinmonster, video marketers get 66% more qualified leads per year.
- 87% of marketers say video content has increased traffic to their sites, and 80% claim that it has directly increased sales.
In the past few years, videos have suddenly acquired more and more presence and become one of the most crucial factors in driving traffic to your website.
WordPress lets you embed videos to your website posts and pages, but it is not optimized to be a video delivery platform. This results in slowing down the site speed and stream, may crash your hosting server, and create a bad user experience.
In that case, adding videos to a gallery layout lets you upload videos directly to your WordPress website and display the videos in a more sophisticated, responsive, and organized way.
This way, you can showcase all your recent videos in a layout that helps the users to discover more content without requiring too much scrolling.
As a result, it boosts your website performance, engages visitors, improves your reach, and makes the site more user-friendly.
How To Add Video Gallery In WordPress?

When you add a video gallery to your website, it adds another dimension to your content.
While there are a few plugins that will help you embed video on your site, they can be difficult to use and often don’t provide all the features you need.
Thus, we are going to use one of the most convenient as well as feature-rich plugins called WordPress YouTube Video Slider – Ultimate Video Gallery.
So, let’s see how to add video gallery in wordpress using the WordPress YouTube Video Slider plugin.
Step 1: Install And Activate The WordPress YouTube Video Slider Plugin
So, to get started, you need to install and activate the WordPress YouTube Video Slider Plugin first. And, here’s how to install a wordpress plugin-

- From your wordpress dashboard, select the Plugin menu and click on “Add New.”
- Now, type the WordPress YouTube Video slider into the search bar.
- Once you have found the plugin, click on the “Install”
- After the installation is done, click on “Activate,” and the plugin is ready to use.
Step 2: Add Video Gallery To WordPress Page

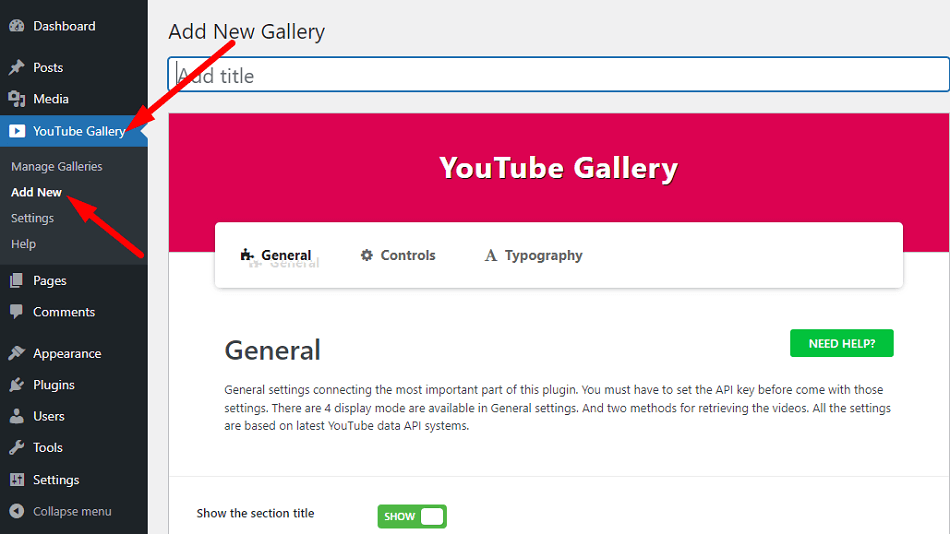
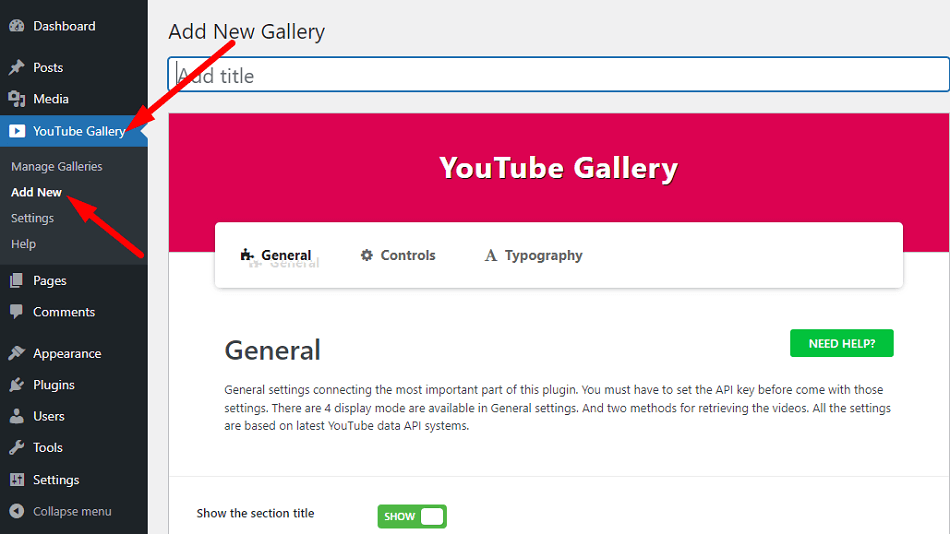
- Start the process by clicking “YouTube Gallery” from your WordPress admin panel.
- Next, select “Add New,” and the YouTube Gallery dashboard will appear.

- From here, you can customize the general, controls, and typography settings.
- After you’ve done the customization, click on the “Publish” button.

- Once you publish, you’ll get a shortcode just under the publish button.
- Simply copy that shortcode, and go to Pages > Add New.

- Then add a title and click on the (+) button, select the shortcode option and paste the code into the box.
- Now, Publish this page.
Step 3: Adding API Key
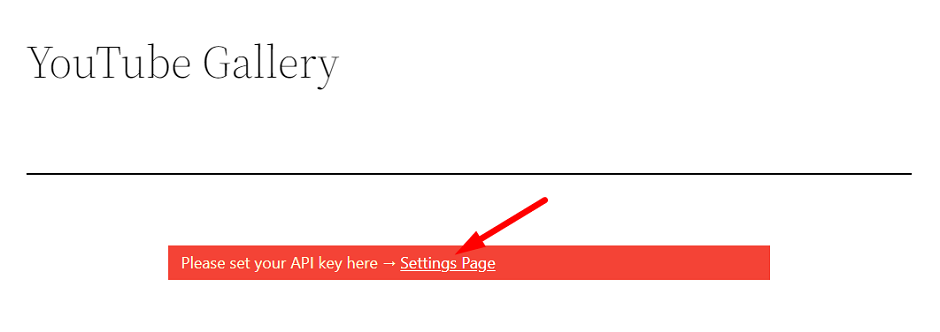
- After publishing, view your main page, and you’ll see something like this, “Please set your API key here → Settings Page” if the API is not set in advance.

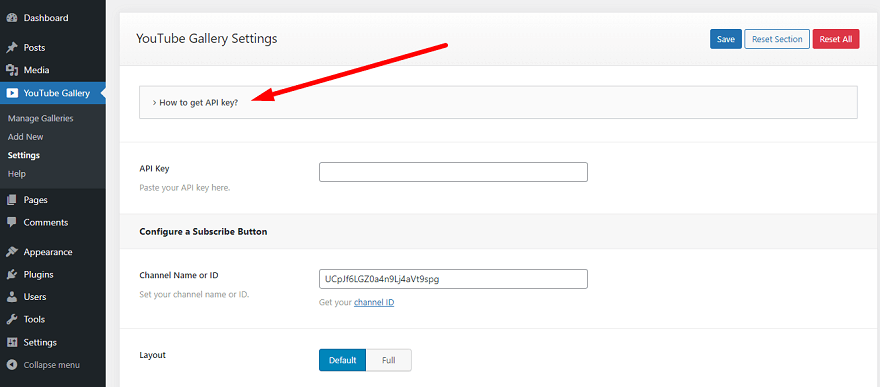
- Now, all you need to do is, click on the “setting page,” and it will take you to the following page.

- From here, select “How to get API key”.

- As you can see, here is a video given for your convenience. You can also take the help of this video to get the API key. Other than that, you can follow the below steps.

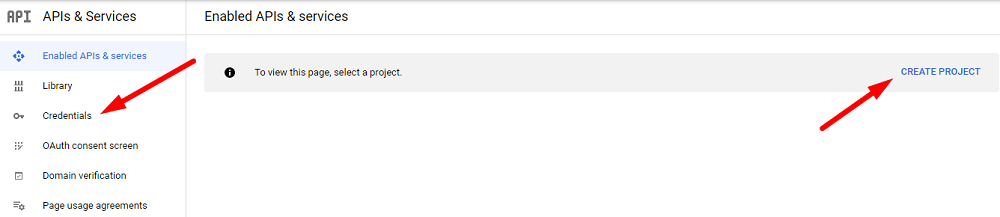
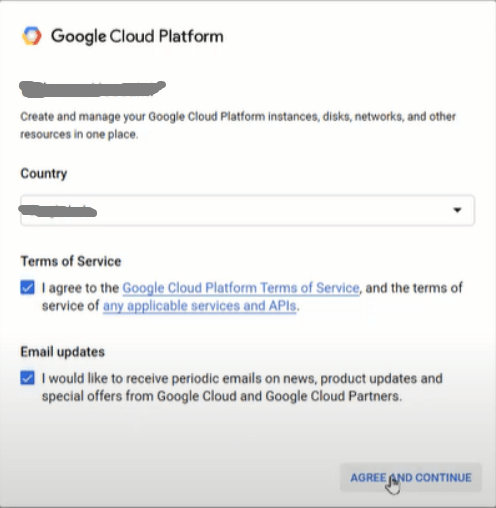
- Select the “Google API Console,” and a prompt will appear. Put a tick on both options and click agree and continue.

- Now, from the API & Service page, choose the Credentials button and select “Create Project.”
- Now, give your project a name and set the location, and again select “Create.”
- After creating the API key, select “+ create credentials > API Key.”

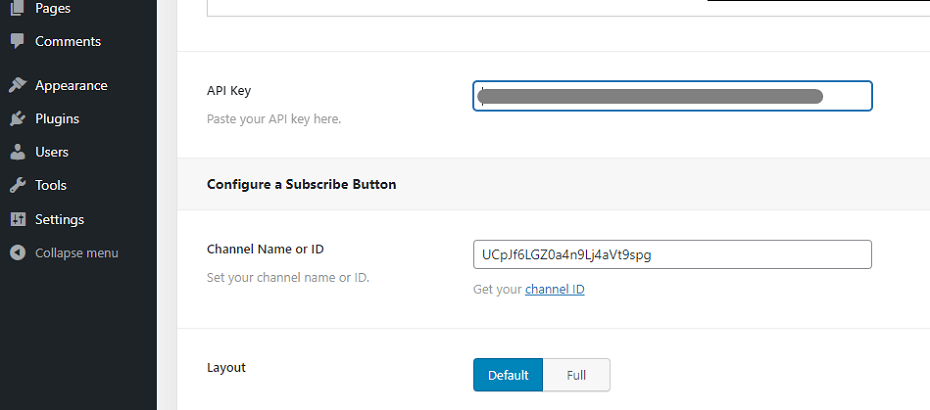
- Finally, copy the API key and paste it into your WordPress dashboard’s API Key box.

- Save all these changes, and this is how the video gallery will look on your web page.

With this plugin, you can display your videos in a gallery, grid, slider, and button mode. Additionally, you can choose from a playlist or channel to display videos from.
If you want to make some more adjustments and changes, simply go back to the YouTube Gallery dashboard and change the settings as you want.
Conclusion
All in all, it is clear that adding a video gallery to your WordPress site is a great way to showcase your videos, add some visual interest to your site, and attract more visitors.
We hope that this post has helped you learn how to add video gallery in wordpress.
With the right plugin and by following the steps in this article, you can easily add a video gallery to your site without any coding knowledge and make it look professional and stylish.
So don’t wait any longer and get started today.
If you have any further questions, please feel free to ask in the comments section below.
I’m Nazmul, a Technical SEO specialist dedicated to helping clients optimize every aspect of their search performance. My expertise covers the full range of technical SEO needs, from enhancing website structures to staying on top of the latest search engine developments. My passion for the technical side of SEO ignited early in my digital marketing career and has only grown over time. With each project, my skills have expanded—starting in agencies and now working hands-on within SEO tools to deliver impactful solutions for clients.


Leave a Reply