Whether you run a blog, a portfolio site, or an online store, a neat, grid-like presentation of your posts can create an attractive and organized appearance for your WordPress website. It enables users to see a variety of content at a glance, with the added advantage of thumbnails attracting attention and improving the visitor’s visual experience.
While several WordPress themes do support the post grid format by default, not all offer this feature. This is where the Post Grid plugin comes into play. The plugin not only helps in setting up a post grid layout but also offers a multitude of customization options. This article will how to Show Content in a Post Grid Format in WordPress using the Post Grid plugin.

Understanding the Concept of Post Grid
A post grid is a specific layout format in which your posts are arranged in a grid pattern. Often seen on blog home pages, this arrangement allows users to browse through a range of posts at a glance.
While the grid format is typically associated with posts, it can also be applied to other types of content such as products or images, commonly known as product grids or image grids respectively.
The main advantage of a post grid is that it helps display a large volume of content in a confined space, making it particularly beneficial for larger websites that generate multiple posts daily. Besides, post grids lay significant emphasis on thumbnails, often making them the focal point of the post.
Setting Up a Post Grid Layout in WordPress: Step by Step
Step 1: Installation of the Post Grid Plugin
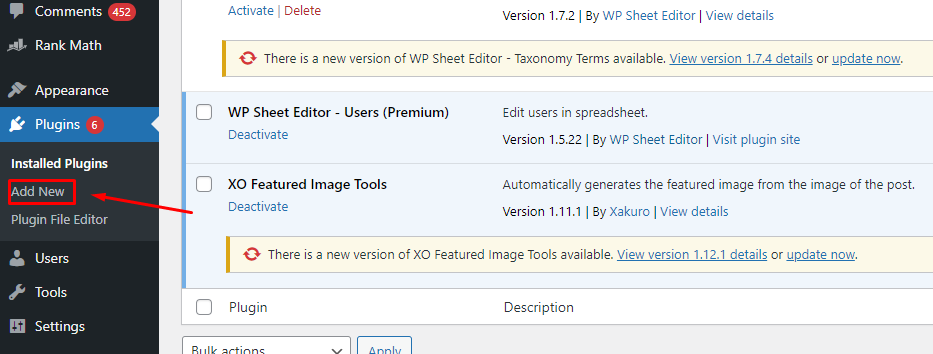
To initiate the process, navigate to your WordPress dashboard and click on Plugins > Add New.

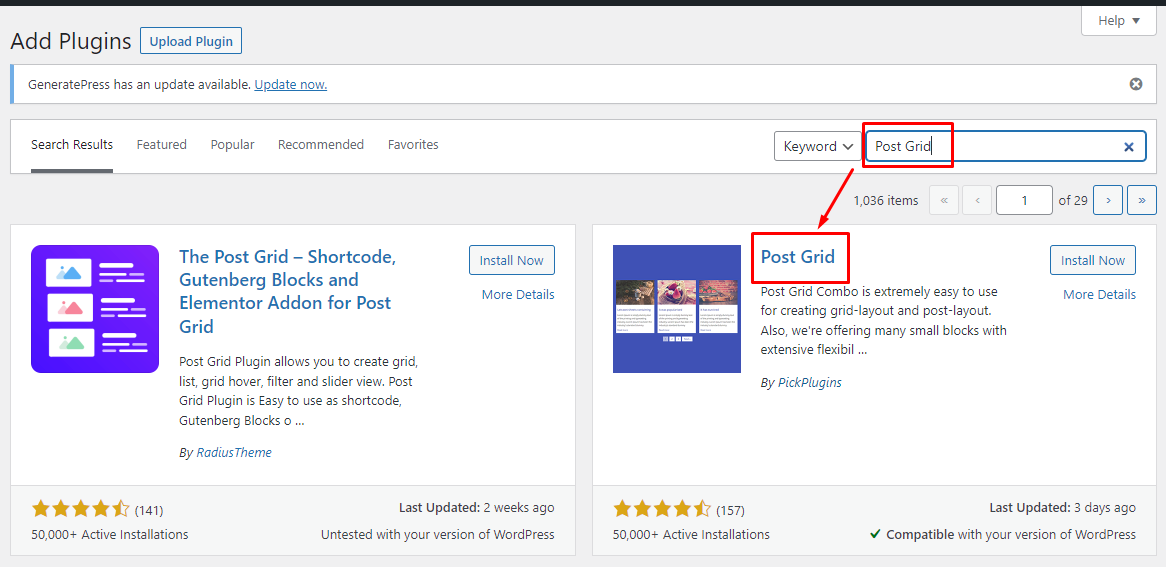
Here, search for the ”Post Grid” plugin.

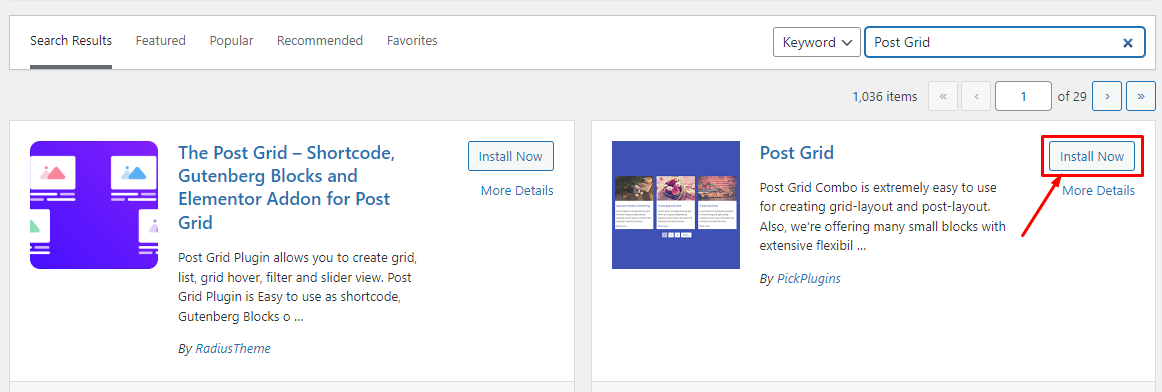
Upon finding it, click on the ‘Install Now’ button and then activate the plugin.

Step 2: Importing Layouts
While you can immediately start creating a post grid, it’s generally advisable to begin by selecting a layout of your preference. The Post Grid plugin offers several free layouts, along with many more premium options.
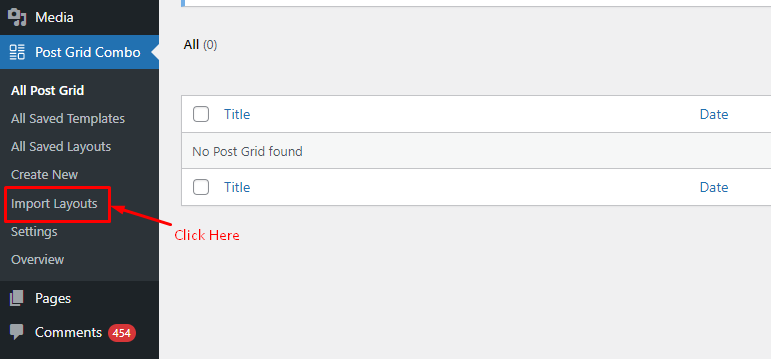
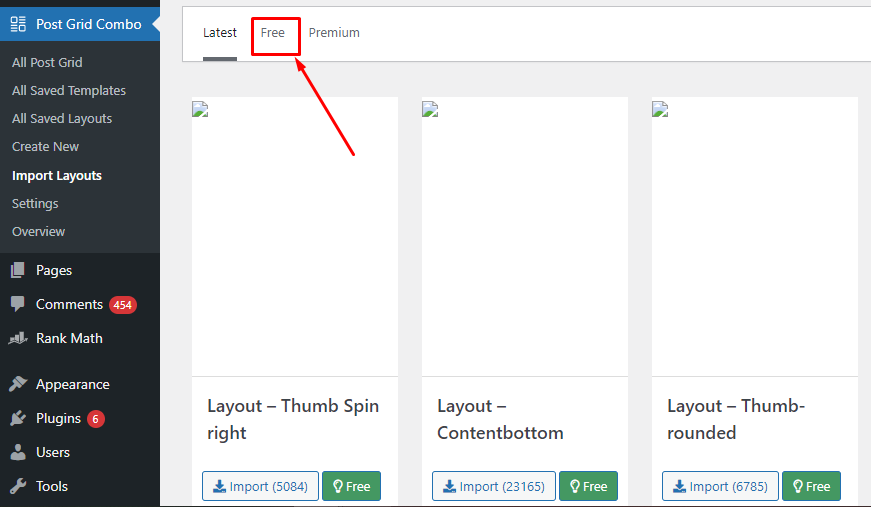
To import these layouts, navigate to “Post Grid > Import Layouts” on the left-hand admin panel.

Here, click on the “Free” tab and view the free layout options.

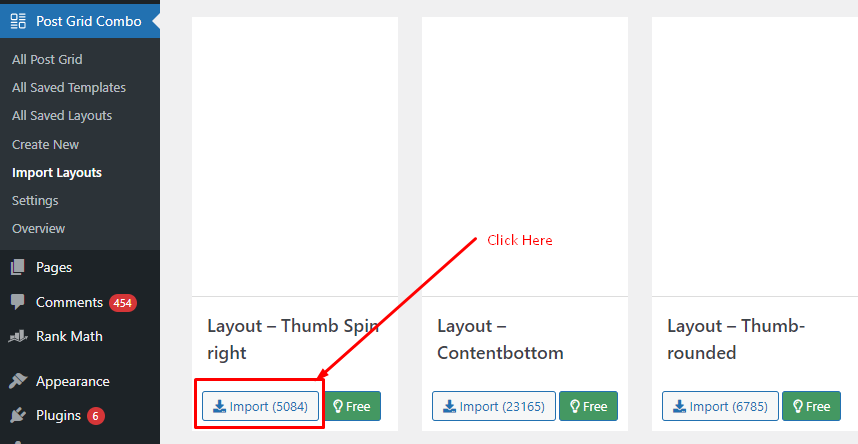
To import a layout you like, simply click on the “Import” button.

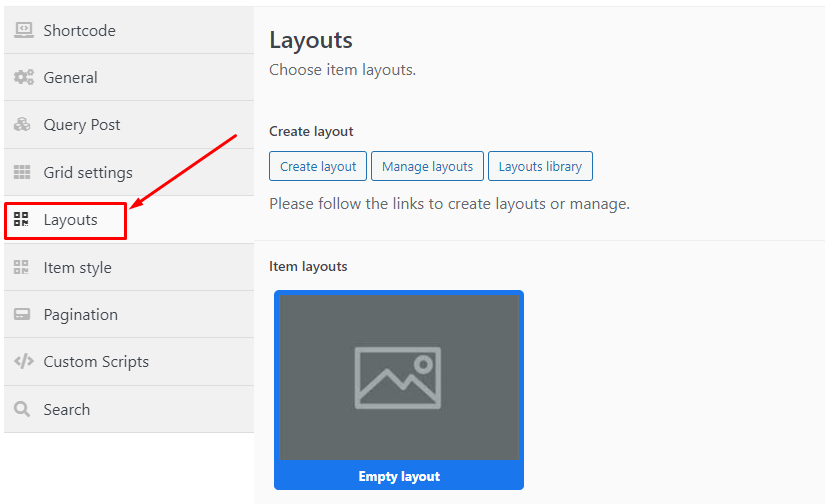
Step 3: Customizing Layouts
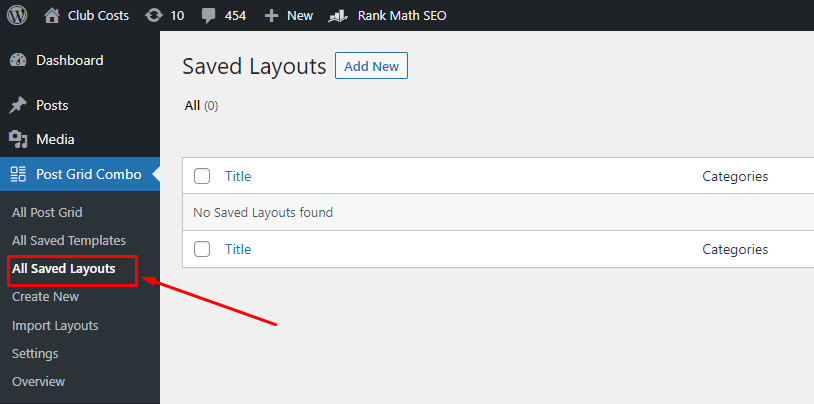
The layouts you’ve imported serve as templates, each customizable by clicking on the “All Saved Layouts” option.

You can also create your own layout from scratch using the “Add New” button.

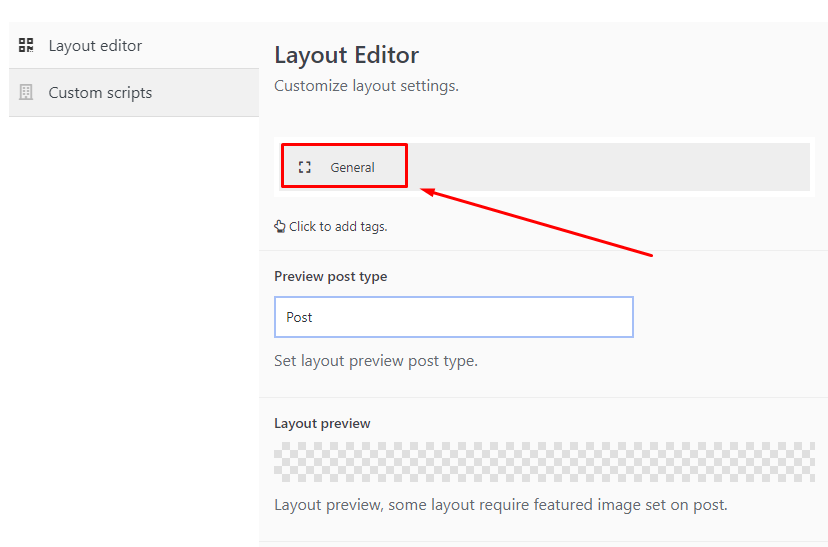
The Layout builder interface is intuitive, but be aware that there may be a learning curve due to the lack of visual aid.

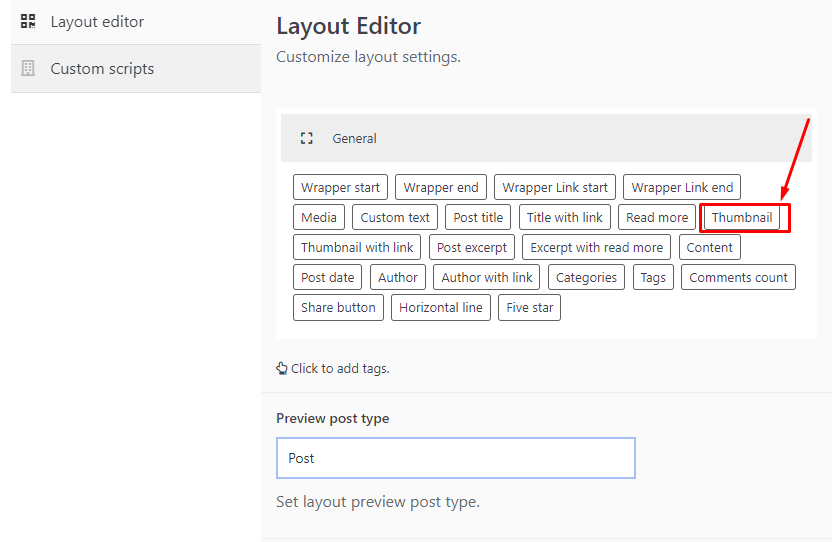
You will now see a series of tags. Click on the one you want to use.
Step 4: Creating a Post Grid
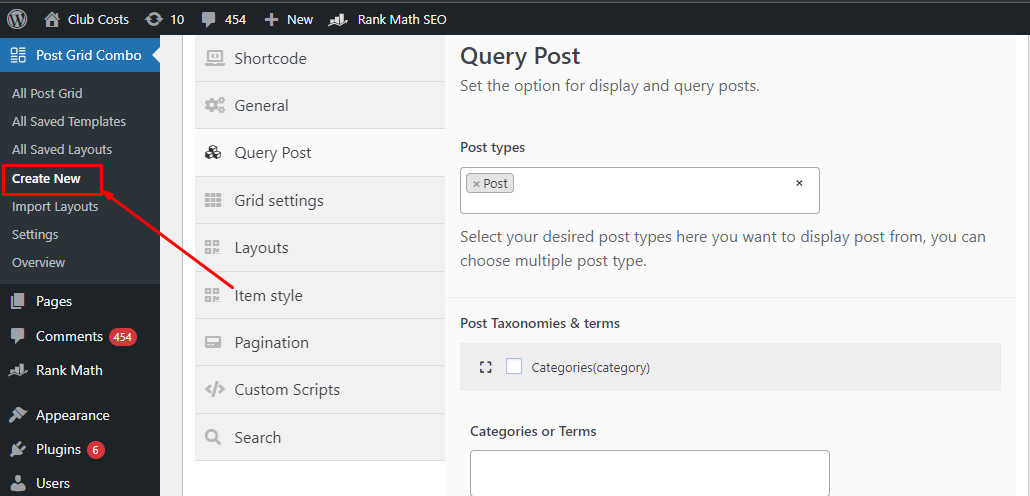
The final step is the actual creation of your post grid. To do this, click on the “Create New” option under the Post Grid plugin.

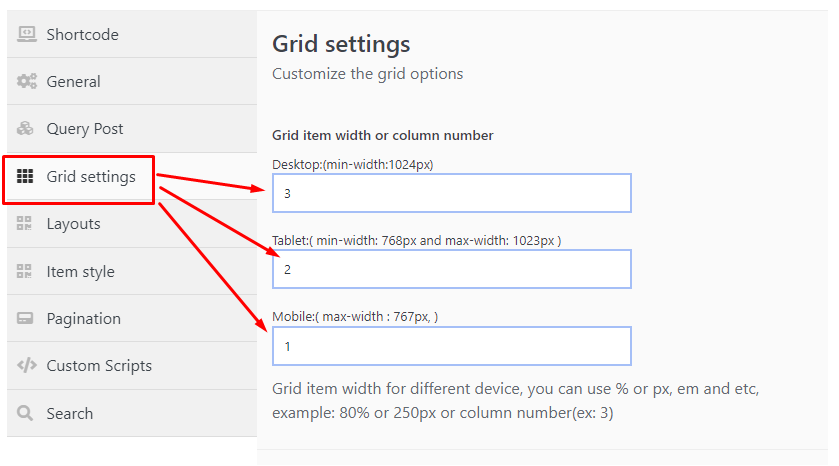
You will now be taken to the Grid Builder, which is categorized into several sections to help customize the grid to your liking.

From deciding what content will appear in the grid, to selecting a layout, adjusting the grid appearance, and finally, publishing the grid, the Grid Builder offers a comprehensive and user-friendly interface for creating a post grid.

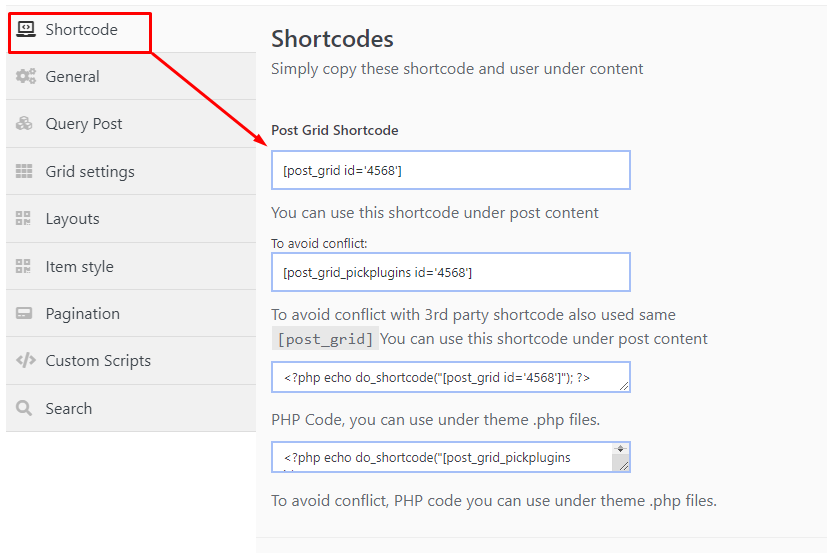
Once your grid is published, you can simply copy the generated Shortcode and paste it into any post or page on your website.

Final Thought
The Post Grid plugin is a versatile and easy-to-use tool that enhances the visual appeal of your WordPress site. By showcasing your content in a stylish grid format, you can improve visitor experience, making it easier for them to find what they’re looking for. With this guide, setting up a post grid in WordPress should be a straightforward process.
Note: It’s also possible to add the Shortcode to a widget, but ensure that the dimensions are set correctly to maintain the visual appeal of the grid.
So, if you’re looking for a way to display more content in a smaller area without compromising on style, why not give the Post Grid plugin a try today?
A skilled Web Programmer and professional Web Development & Design services provider, specializing in Custom Web Solutions for businesses.
- Latest Posts by Forhad Hossain
-
How to Display Gutenberg Blocks in Elementor?
– -
How to Add Featured Posts in WordPress?
– -
How to Add FAQ Schema in WordPress Using Rank Math?
– All Posts


Leave a Reply