Pluginic
Topics :
Unlock powerful features to grow our business!
Get The PRO 🚀CTA & Media
Updated:In This Article :
CTA & Media is a feature of the FancyPost Plugin designed to enhance user engagement by allowing you to display an image alongside a Call to Action (CTA) on your website. This feature is an advanced, updated version of the Gutenberg block "Media & Text," providing additional functionality and customization options for users. Unlike the standard "Media & Text" block, CTA & Media is exclusive to the FancyPost Plugin, offering a streamlined and user-friendly interface that makes it simple to add compelling visuals and CTAs.
It’s particularly useful for encouraging website visitors to take specific actions, such as making a purchase, signing up for a newsletter, or learning more about a product or service. The ease of use and flexibility of this feature make it an excellent tool for website owners looking to optimize their content and drive engagement.
How to Customize the "CTA & Media" Block in WordPress
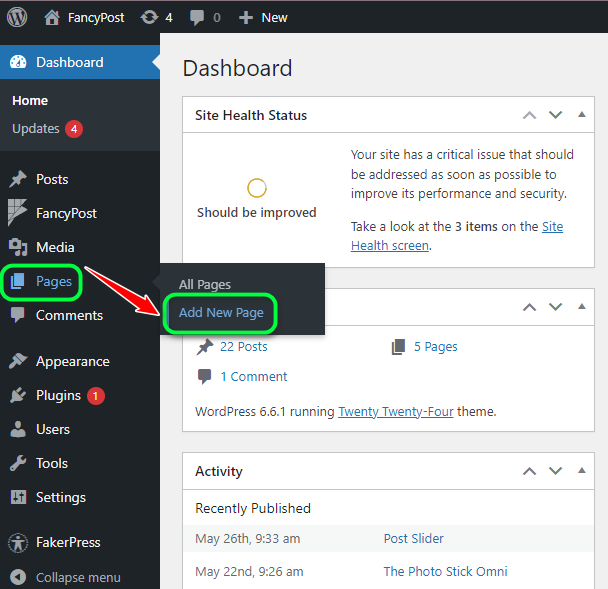
Step 01: First, go to your WordPress website dashboard and select "Add New Page".

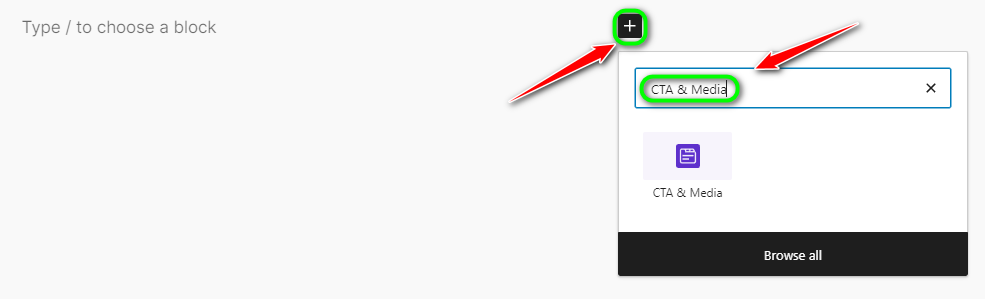
Step 02: Now, click on the '+' icon on the right side and type "CTA & Media" in the search box, then click the search icon.

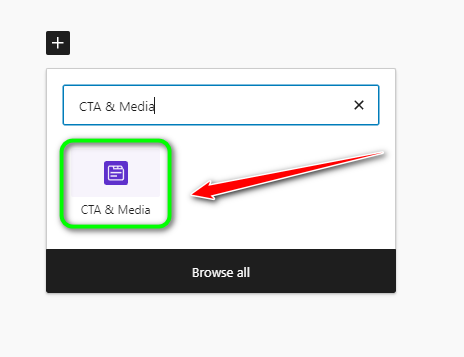
Step 03: This time, we will discuss how "CTA & Media" works, so click on "CTA & Media" from all the blocks.

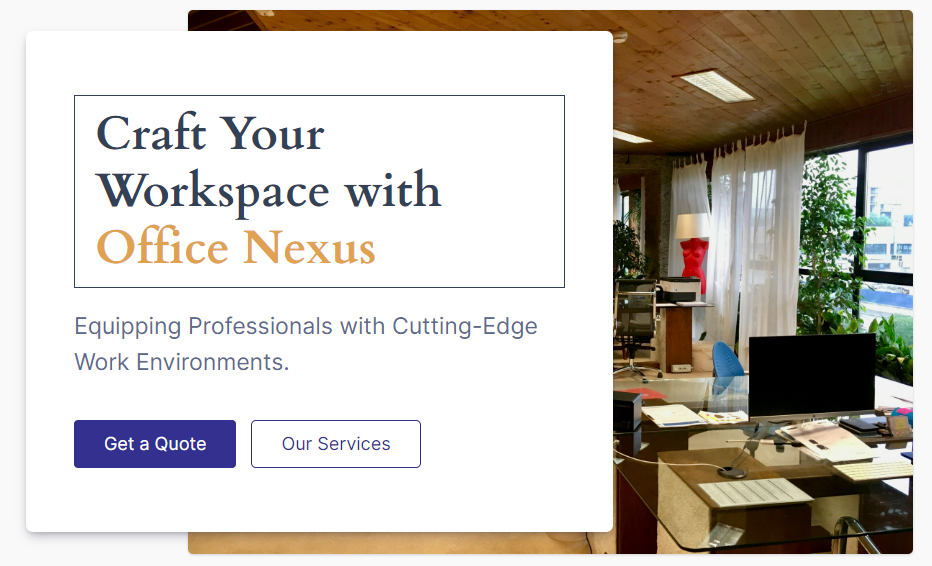
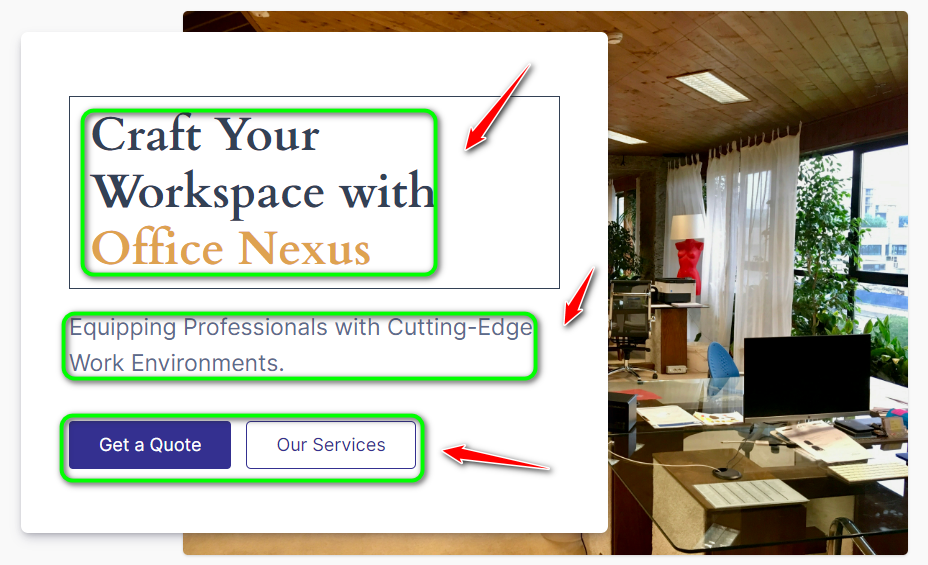
Step 04: After that, you will see a block like this for "CTA & Media".

Step 05: The "CTA & Media" block has two layers. From the first layer, you can see the CTA line, short description, and two buttons, which you can click on to change each element.

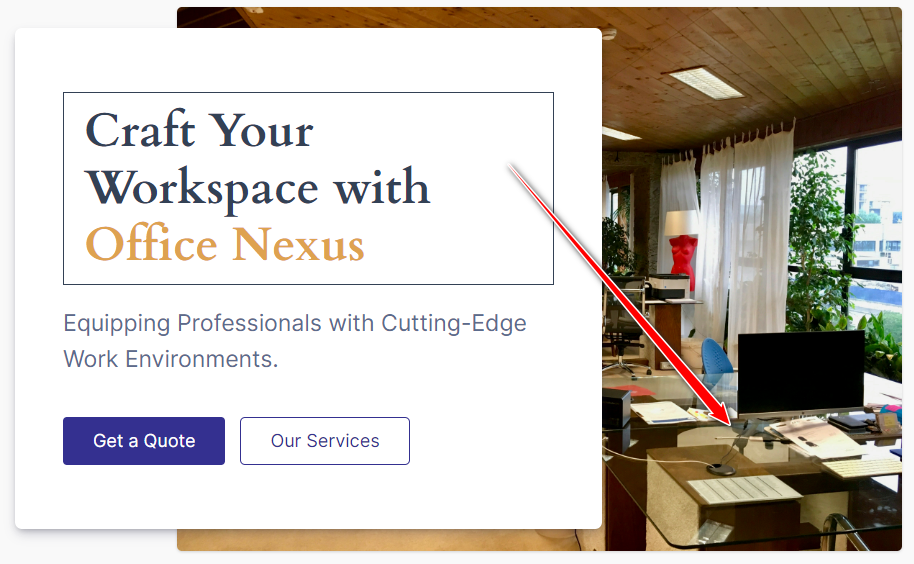
Step 06: The second layer of the "CTA & Media" block is "Media". By clicking on "Media", you can change the media at any time.

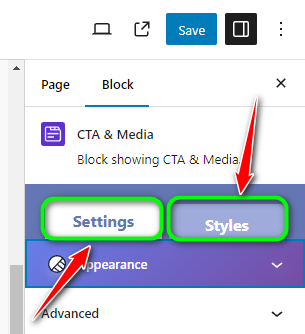
Step 07: For customization, on the right side, there are "Setting" and "Style". By using these, you can edit and customize the "CTA & Media" beautifully.

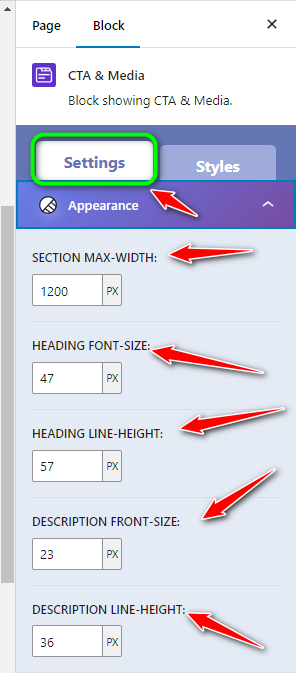
Step 08: In "Setting", you have options like "Section Max-Width", "Heading Font-Size", "Heading Line-Height", "Description Font-Size", and "Description Line-Height". You can easily customize these settings.

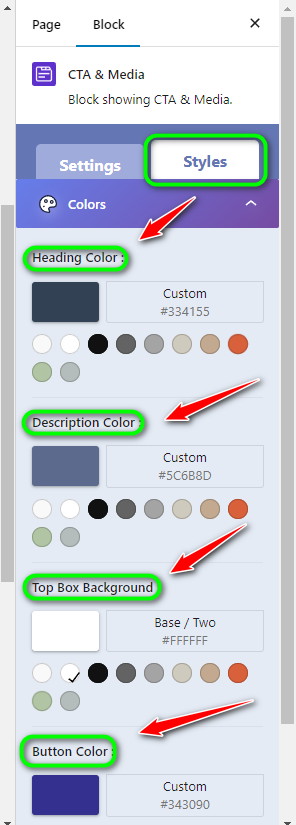
Step 09: Now, in the Style section, you will find options like "Heading Color", "Description Color", "Top Box Background", and "Button Color". You can easily customize the colors of this block.

Step 10: Finally, once you have completed the customization of your "CTA & Media", click the "Save" button.

Need Custom Solutions?
We bring you the most affordable WordPress development and customization services, provided by our expert developers to craft your site.

