Pluginic
Topics :
Unlock powerful features to grow our business!
Get The PRO 🚀Flip Card
Updated:In This Article :
The Fancy Post plugin has a cool feature called Flip Card that makes your website more interactive and fun. With the Flip Card, you can show information on both sides of a card. For example, you can have a picture or short text on the front, and when someone clicks or hovers over it, the card flips to reveal more details on the back. This makes it easier for your visitors to learn more about what you're offering without cluttering up the page.
Using the Flip Card is a great way to keep people interested in your website. Whether you’re showing off a product, sharing a fun fact, or giving a sneak peek of something, the Flip Card helps make your content more engaging. It’s a simple way to make your website stand out and encourage visitors to explore more of what you have to share.
Adding and Customizing a Flip Card on Your WordPress Website
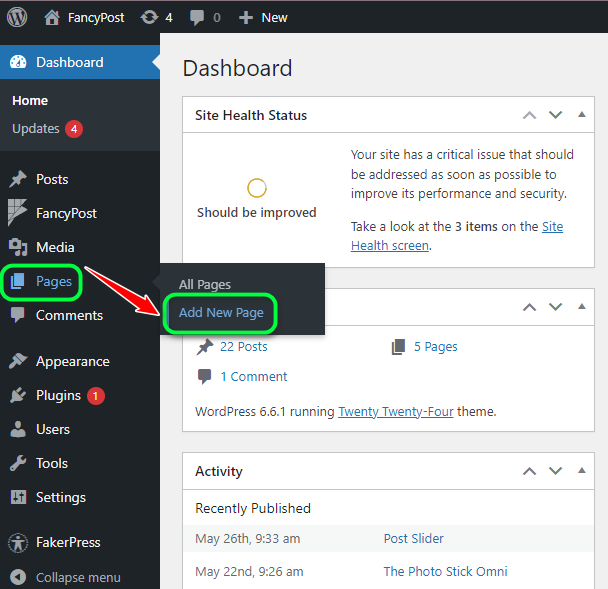
Step 01: First, go to your WordPress website dashboard and select "Add New Page."

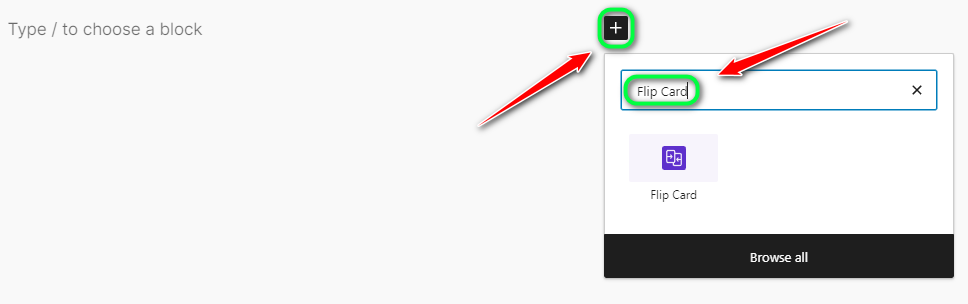
Step 02: Next, click on the '+' icon on the right side, then type "Flip Card" in the search box and click on the search icon.

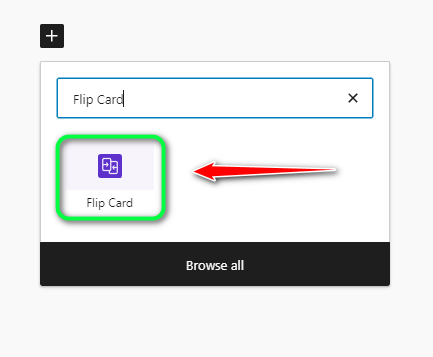
Step 03: Now, we will discuss how the "Flip Card" works. From the available blocks, click on "Flip Card."

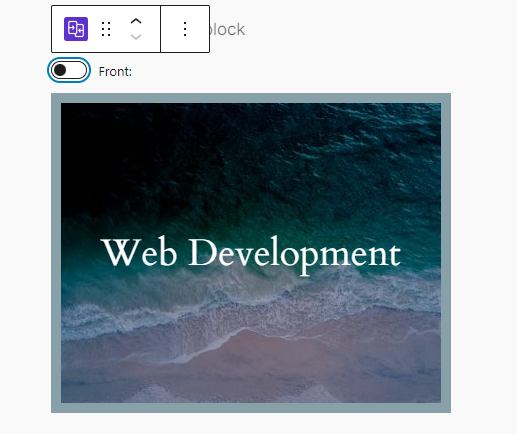
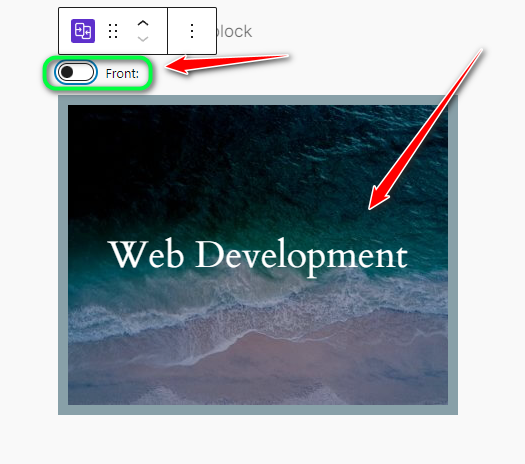
Step 04: After that, you will see a block like this for the Flip Card.

Step 05: To customize the "Flip Card," click on the "Flip Card" block. At the top of the block, you will find "Front" and "Back" buttons, which allow you to easily change the details on the front and back sides of the Flip Card.

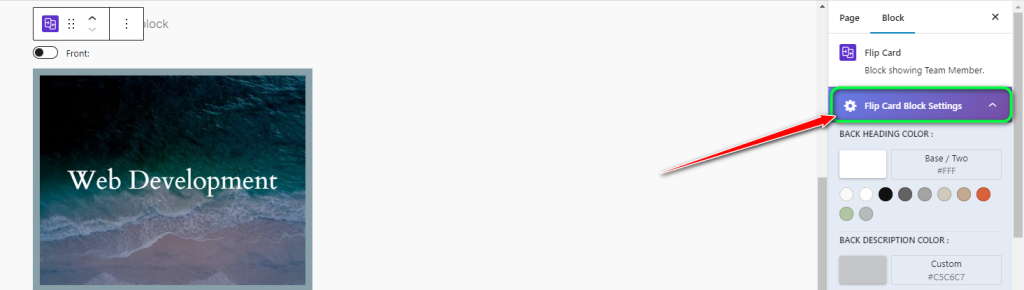
Step 06: Additionally, on the right side of the "Flip Card" block, there is the "Flip Card Block Setting." This allows you to easily customize the Flip Card block.

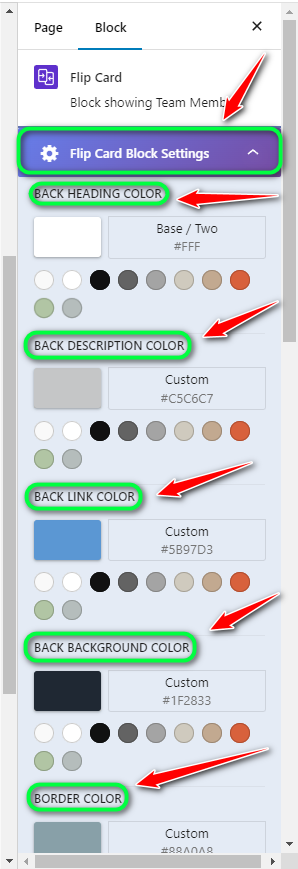
Step 07: In the "Flip Card Block Setting," you can adjust settings such as "Back Heading Color," "Back Description Color," "Back Link Color," "Back Background Color," and "Border Color." Two other important settings are "Image Position" and "Change Photo." Using these customization options, you can easily style the "Flip Card" block to make it more attractive, which can help increase user engagement on your website.

Step 08: Finally, once you have finished customizing your "Flip Card," click the "Save" button.

Need Custom Solutions?
We bring you the most affordable WordPress development and customization services, provided by our expert developers to craft your site.

