Pluginic
Topics :
Unlock powerful features to grow our business!
Get The PRO 🚀Image Slider: Showcase Your Photos with Smooth Transitions
Updated:In This Article :
The FancyPost Plugin's Image Slider block lets you display multiple images in a slider format on your website. You can customize the transitions between images and choose different styles to match your site's design. This makes it easy to show off a series of photos in a visually appealing way.
The Image Slider block is great for creating dynamic visual content that grabs the attention of your visitors. By showing images in a slider, you can keep your audience engaged as they browse through the photos. This feature is perfect for showcasing portfolios, product images, or any visual content you want to highlight, making your website more interactive and visually interesting.
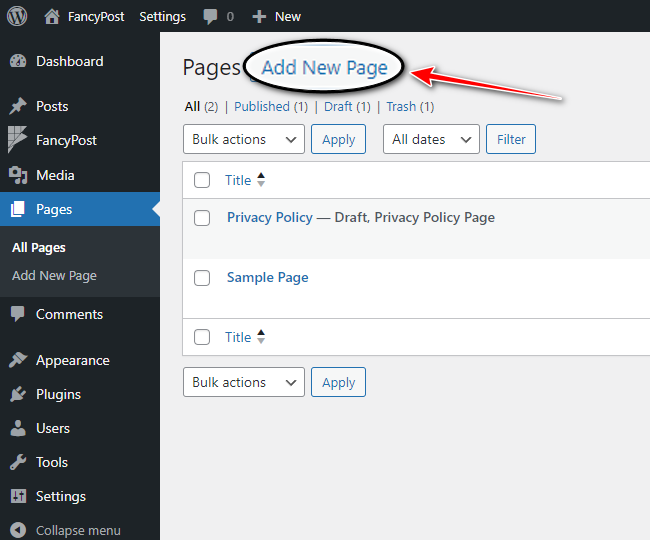
Step 01: First, go to your WordPress website dashboard and search for "Image Slider".

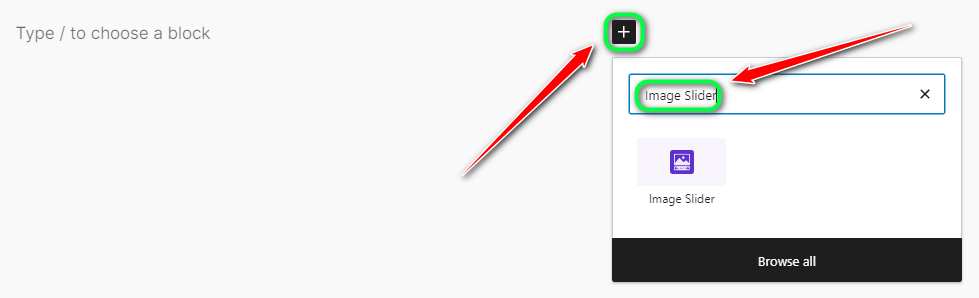
Step 02: Click the '+' icon on the right side, type "Image Slider" into the search box, and then click the search icon.

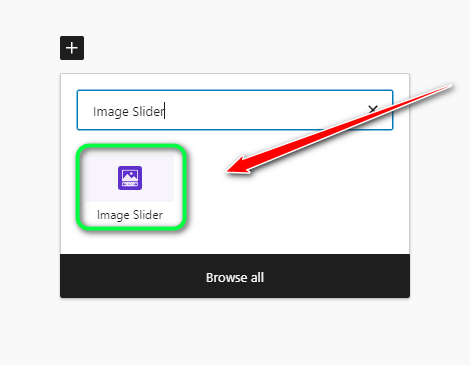
Step 03: We will now discuss how the "Image Slider" works, so click on "Image Slider" from the list of blocks.

Step 04: After that, you will see an Image Slider block like the one shown below.

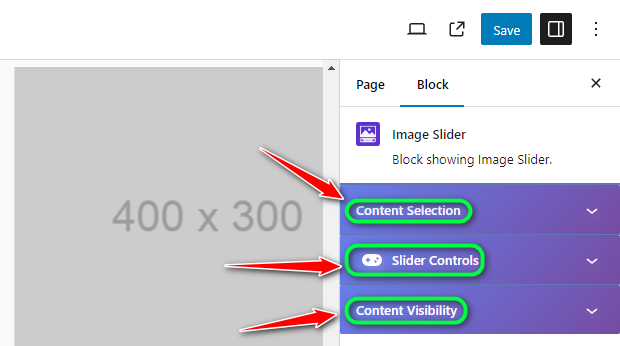
Step 05: To customize the "Image Slider", you will find options like "Content Selection", "Slider Controls", and "Content Visibility" on the right side. From here, you can easily customize the "Image Slider".

Step 06: First, under "Content Selection", you can add the images you want to display in the "Image Slider" easily.

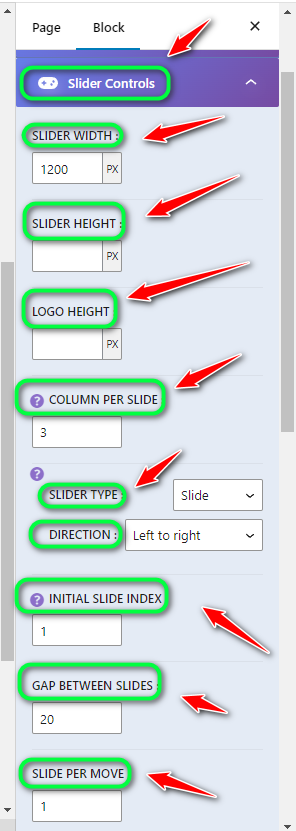
Step 07: In the "Slider Controls" section, you will find various options for controlling the slider, including "Slider Width", "Slider Height", "Logo Height", "Columns Per Slide", "Slider Type", "Direction", "Initial Slide Index", and more.

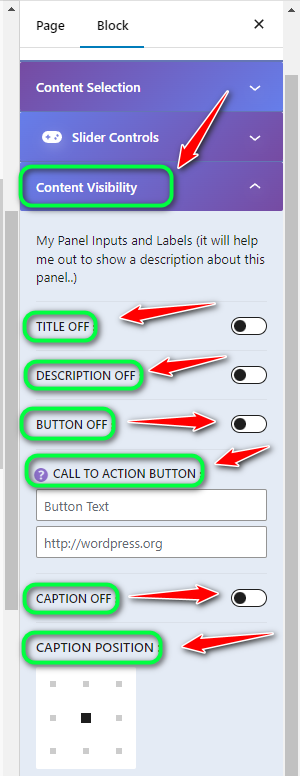
Step 08: Finally, in "Content Visibility", you can manage options such as "Title Off", "Description Off", "Button Off", "Call To Action Button", "Caption Off", "Caption Position", and additional customization options to tailor the "Image Slider" to your needs.

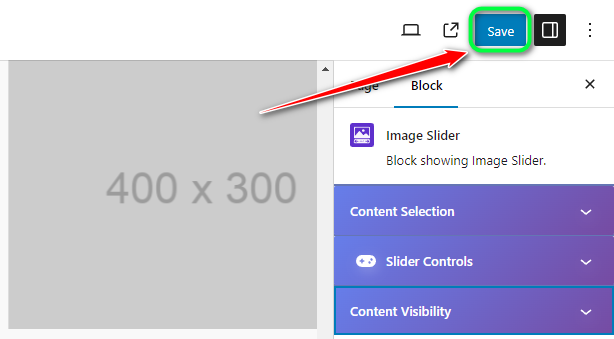
Step 09: Click "Save" to apply your changes and finalize your customization.

Need Custom Solutions?
We bring you the most affordable WordPress development and customization services, provided by our expert developers to craft your site.

