Pluginic
Topics :
Unlock powerful features to grow our business!
Get The PRO 🚀Modal Popup
Updated:In This Article :
With the Modal Popup, you have complete control over the design and behavior of your popups, ensuring they align with your site's branding and goals. The feature includes various customization options, such as trigger settings, animation effects, and the ability to choose when and how the popup appears. Easy to use and highly effective, the Modal Popup is an essential tool for driving conversions and improving interaction on your website.
How to Create and Customize a Modal Popup in WordPress
Step 1:
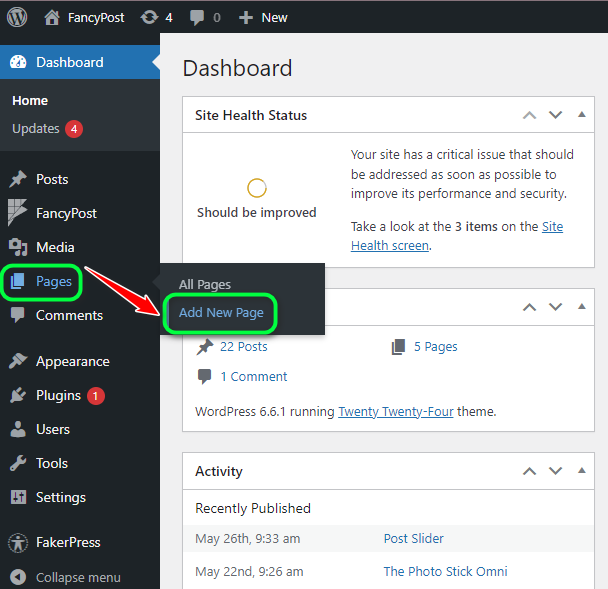
First, go to your WordPress website dashboard and click on "Add New Page."

Step 2:
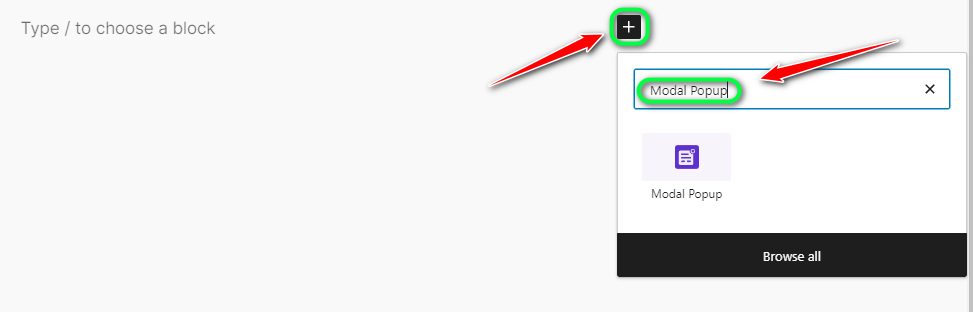
Next, click on the '+' icon on the right side and type "Modal Popup" in the search box. Then, click on the search icon.

Step 3:
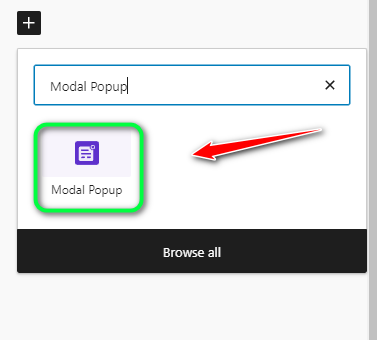
Now, we will discuss how the "Modal Popup" works, so from all the available blocks, click on the "Modal Popup" block.

Step 4:
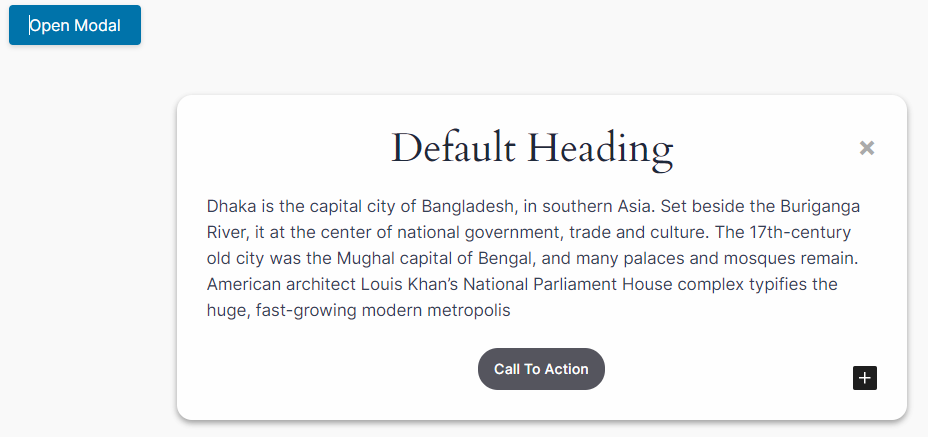
After that, you will see a block for the "Modal Popup."

Step 5:
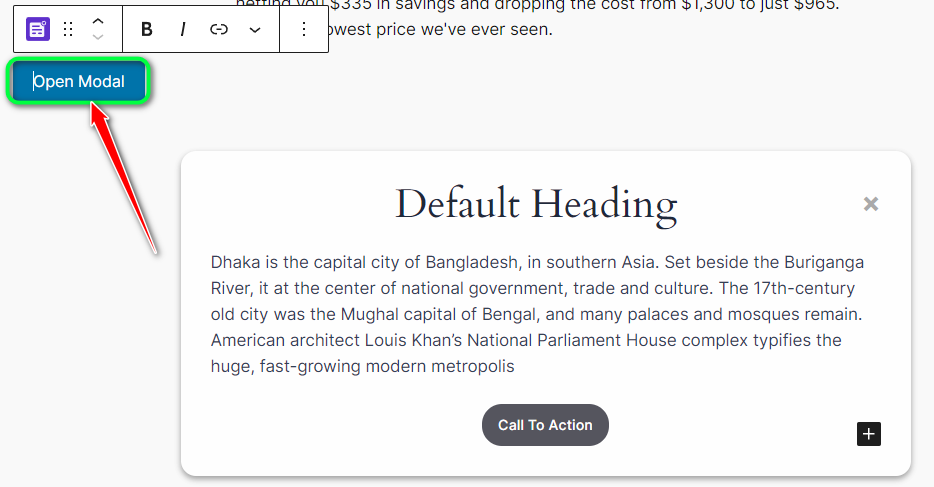
At the top left of the "Modal Popup," there is a button labeled "Open Modal." This button is used to display the popup. You can change the text on this button if you wish.

Step 6:
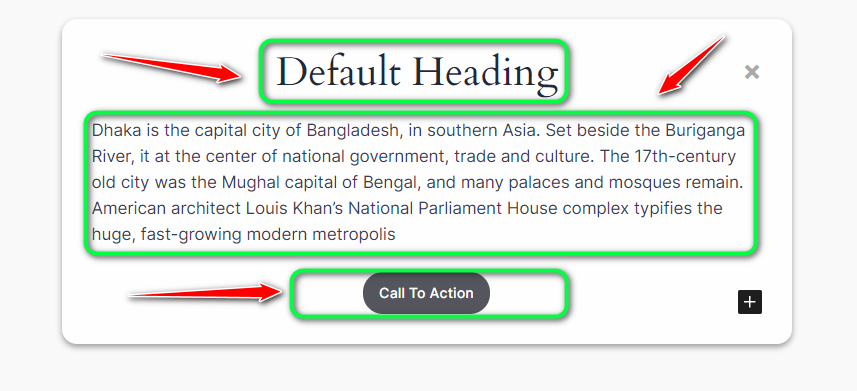
The content displayed in the popup through the "Modal Popup" can be easily edited. You can change the text, heading, and "Call to Action" as needed.

Step 7:
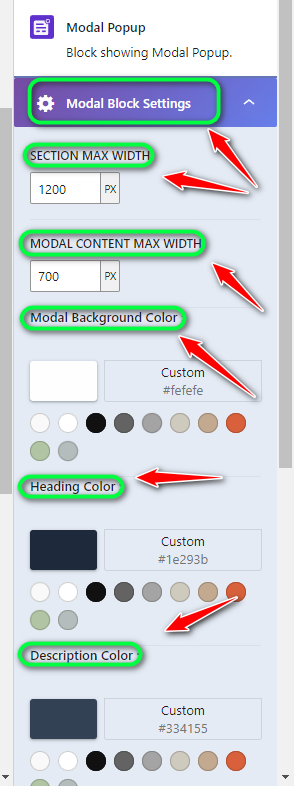
Additionally, on the right side of the "Modal Popup," you'll find the "Modal Block Setting." Here, you can customize options like "Section Max Width," "Modal Content Max Width," "Modal Background Color," "Heading Color," "Description Color," "Action Button Background," and "Action Button Text Color."

Step 8:
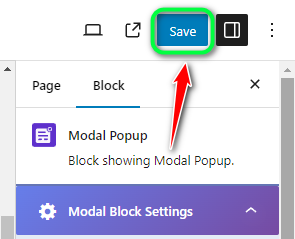
Finally, after completing the customization of your "Modal Popup," click the "Save" button.

Need Custom Solutions?
We bring you the most affordable WordPress development and customization services, provided by our expert developers to craft your site.

