Pluginic
Topics :
Unlock powerful features to grow our business!
Get The PRO 🚀Post Slider: Slide Into Seamless Storytelling on Your Website
Updated:In This Article :
The FancyPost Plugin's Post Slider feature allows you to create a responsive slider or carousel block on your WordPress site. This means you can display your posts in a moving slideshow format, making it easy for visitors to see multiple posts without scrolling down the page. The slider adjusts automatically to fit any screen size, whether it's a phone, tablet, or computer, ensuring that your content always looks great.
Using the Post Slider feature in the FancyPost Plugin is a great way to make your website more engaging and visually appealing. It helps highlight important or popular posts, grabbing the attention of your visitors and encouraging them to explore more content. This feature is user-friendly and doesn’t require any coding skills, making it accessible for everyone. With the Post Slider, your website will look modern and dynamic, improving the overall user experience and keeping your audience interested.
How to Use "Post Slider" on Your WordPress Website
Step 01:
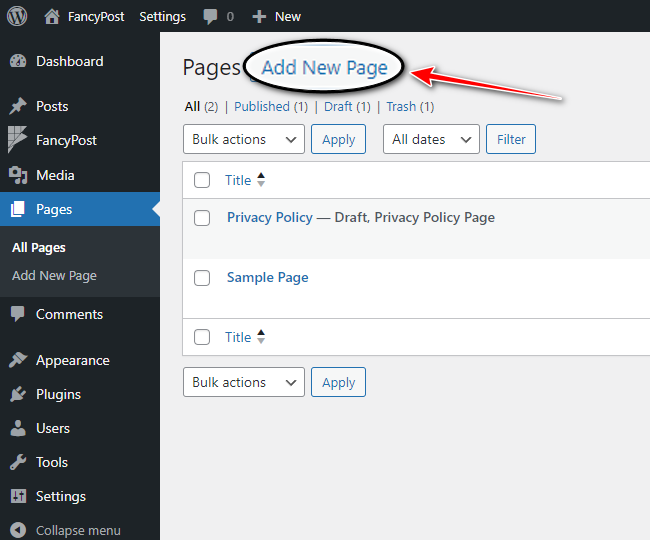
First, go to your WordPress website dashboard and click on "Add New Page."

Step 02:
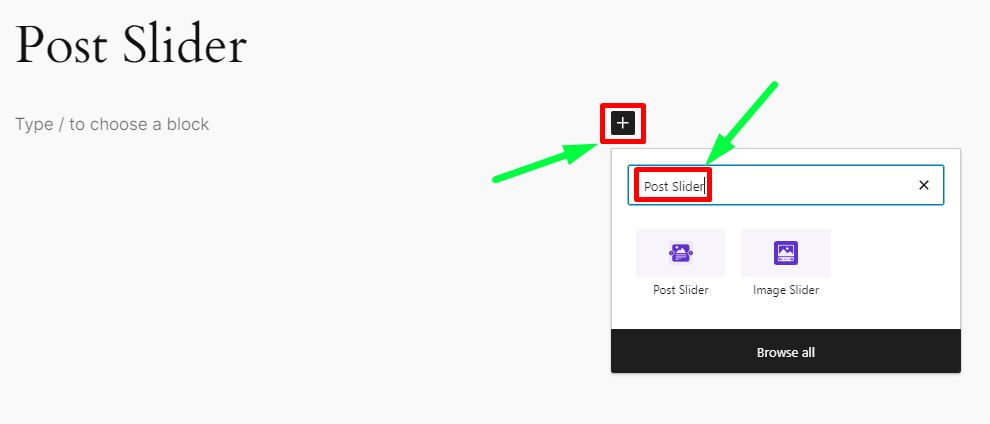
Next, click on the '+' icon on the right side. In the search box, type "Post Slider" and click on the search icon.

Step 03:
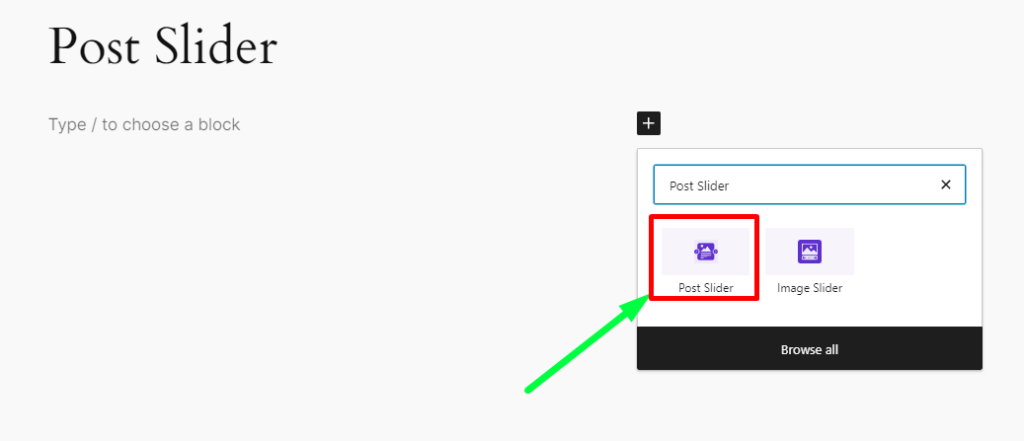
Now, we will discuss how "Post Slider" works. From all the blocks, click on "Post Slider."

Step 04:
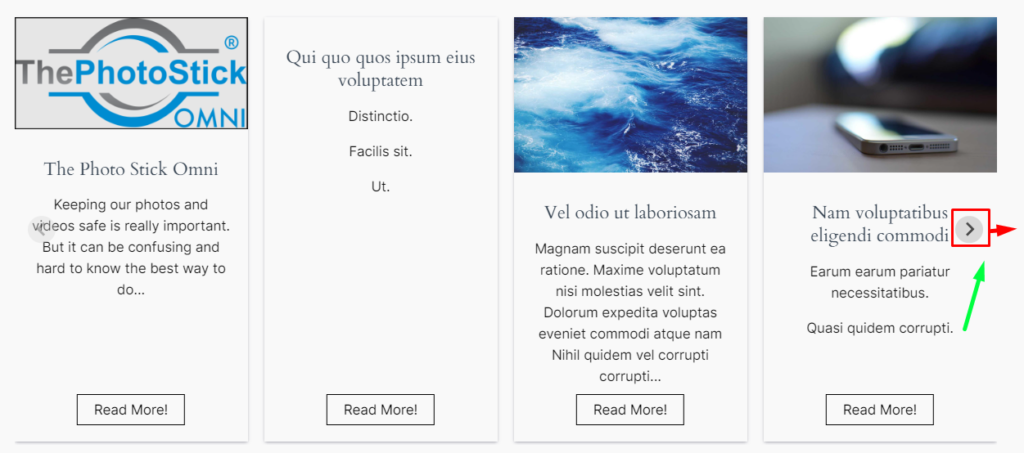
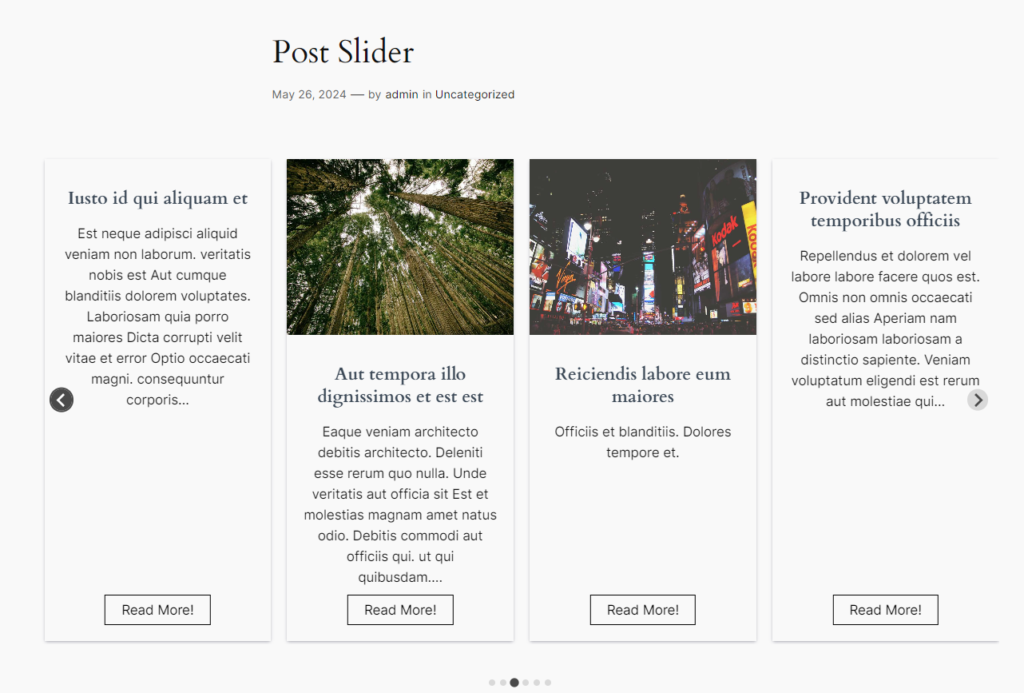
When you click on "Post Slider," you will see the posts you have published on your page. These posts will be displayed in a slider format, with arrows that allow you to view one post after another with just one click.

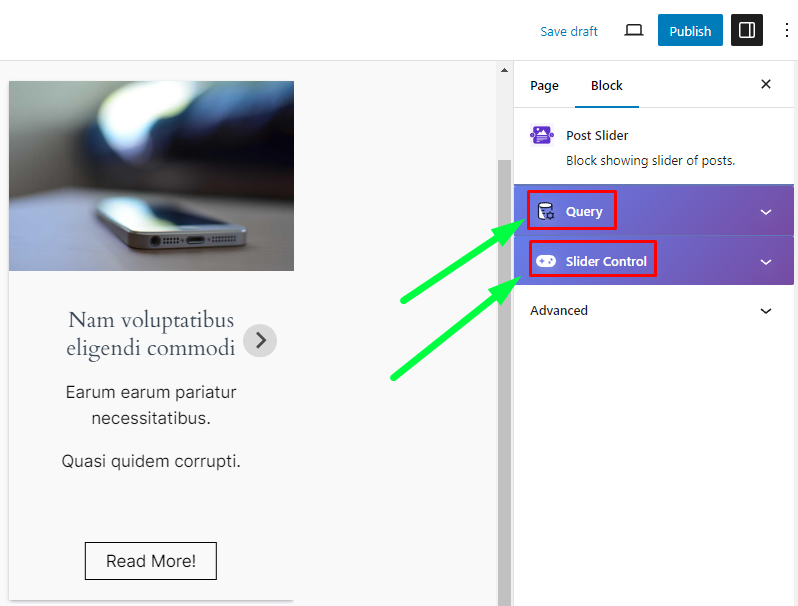
Step 05:
On the right side of "Post Slider," there are two customization options: "QUERY" and "Slider Control." Using these options, you can beautifully display your posts on your website in a slider format and edit them as needed.

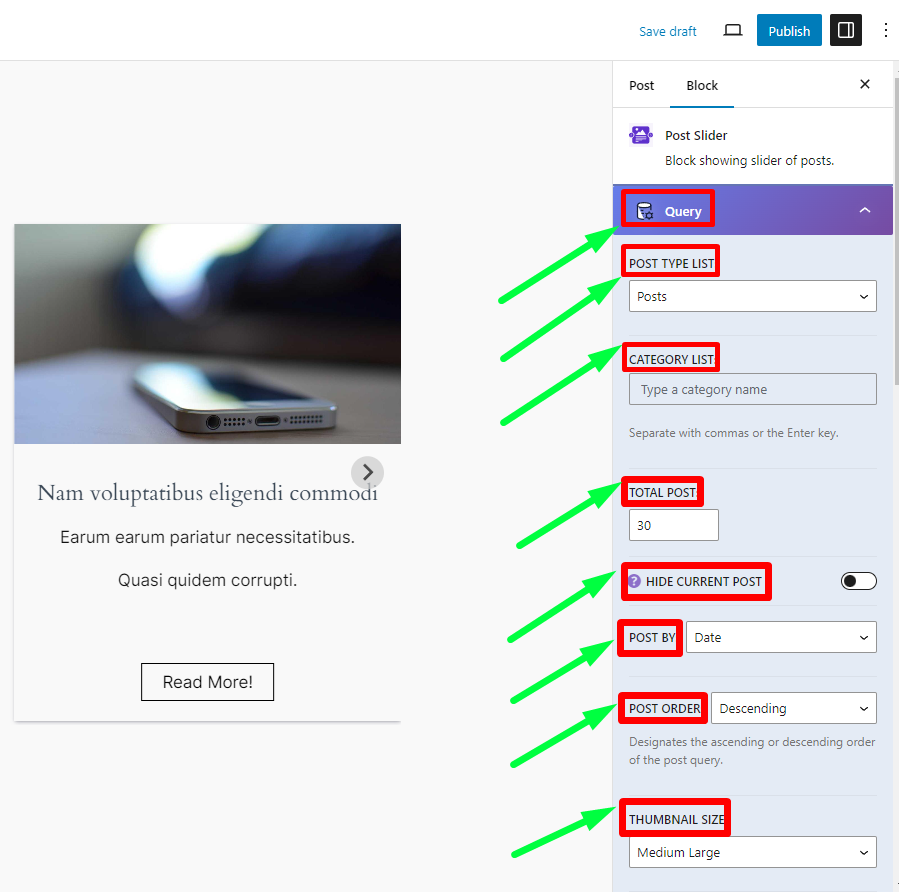
Step 06:
The first customization option is QUERY. You can use "POST TYPE LIST," "CATEGORY LIST," and "TOTAL POST" to arrange your published posts. You can also hide or show any post using the HIDE CURRENT POST option. Customize the posts on any page using "POST BY," "POST ORDER," "THUMBNAIL SIZE," "POST TITLE HTML TAG," and "READ MORE BUTTON TEXT."

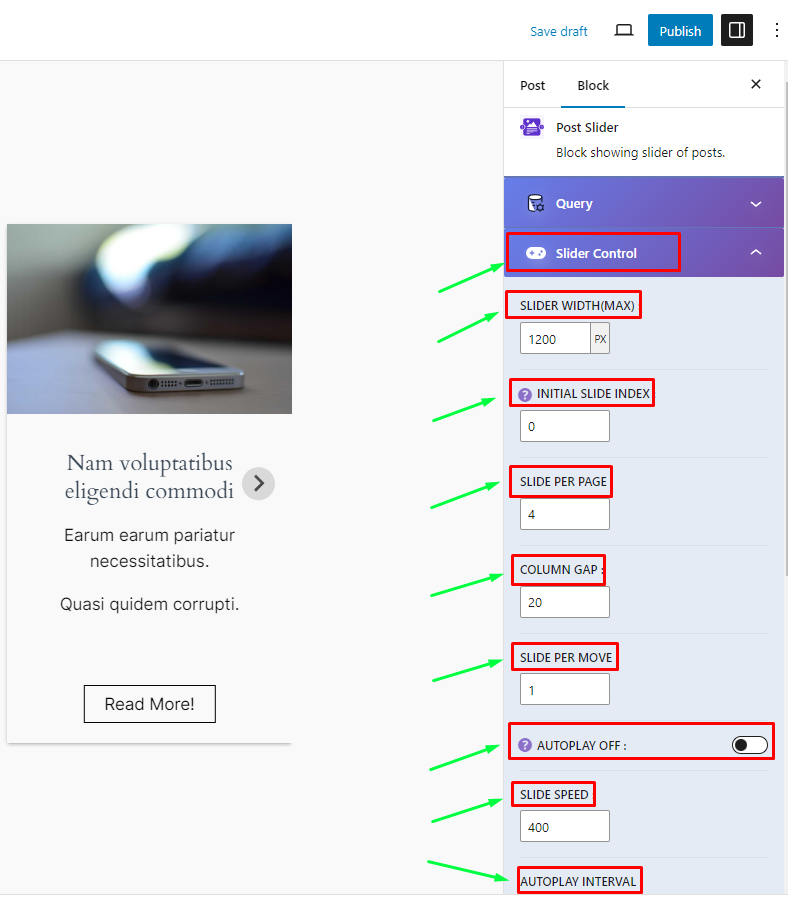
Step 07:
The second customization option is "Slider Control." This includes many cool features such as "SLIDER WIDTH," "INITIAL SLIDE INDEX," "SLIDE PER PAGE," "COLUMN GAP," "SLIDE PER MOVE," "AUTOPLAY OFF," "SLIDE SPEED," "AUTOPLAY INTERVAL," and "SLIDES LOOP OFF." There are many more options that allow you to present your posts as you wish with just one click.

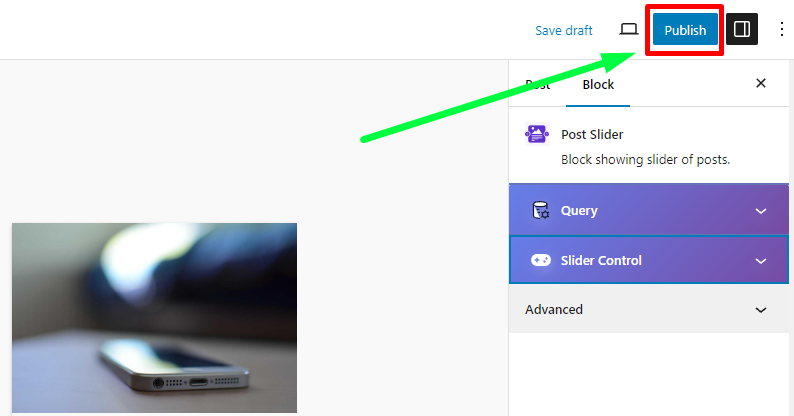
Step 08:
Finally, when you finish customizing your "Post Slider," click on the "Publish" button to complete it.

Using the 'Post Slider' on your website makes it look more attractive and lets visitors easily click through your posts. It's great for highlighting your best articles, newest posts, or just making your website more fun and interactive.

Need Custom Solutions?
We bring you the most affordable WordPress development and customization services, provided by our expert developers to craft your site.

